Summary
In this article, we’ll outline the end-to-end steps of what takes place in a thorough user experience (UX) and user interface (UI) web design process and discuss what modern web design requires to be successful.
—
You may have read our in-depth guide to creating a brief for a web design and development project. A brief can be used to capture all your ideas and requirements before discussing your project with any web design and development agencies.
Once you’ve completed your brief, and evaluated your options for agency partners, you’ll be ready to launch into your website project.
An end-to-end website project is typically organised into phases, which will usually be structured as follows:
- Design
- Development
- Quality Assurance Testing
- Migration and Launch.
We’ve provided a detailed breakdown of these phases in a recent series of articles. This series is intended to give you a clear understanding of the full end-to-end process involved when working with an agency to design and develop a website. This will help you remove any apprehension heading into this kind of project and set you up for success.
The Current State of Web Design
“Design is not just what it looks like and feels like. Design is how it works.”
Steve Jobs, Co-Founder and former CEO of Apple.
While web design does focus on the visual aspects of the site, there’s a lot more to it than just the aesthetic elements like colour schemes and typography.
Web design is a complex blend of branding, user experience (UX) design, user interface (UI) design, graphic design, content creation, layout and structure, accessibility, and much more.
The design of your website needs to be visually attractive but, more importantly, it also needs to be simple and easy-to-use. Your website needs to find the perfect balance between supporting your strategic objectives and serving your clients with a seamless experience. Of course, that’s much easier said than done, which is why it’s so important to find an experienced partner you can trust to guide you through the process.
Outlining the Web Design Process
Phase 1 – Research and Planning
The phase that underpins EVERYTHING!
A good agency will have absorbed everything in your project brief. They should also have worked hard to understand your perspective and your requirements from your website, before you’ve even agreed to work together.
Once you’re preparing to launch the project, the research and planning phase will then go beyond that initial information gathering exercise.

The objective of this phase is to define the full scope of the website, including its design, its features and functionality, its content, and everything else involved.
Your site will be discussed in extensive detail, and then research will be conducted into some key areas that will inform your design and development, such as:
- Strategy
- Website Data
- Target Audience
- Industry Landscape
- Competitors.
Whether you’re making small updates to an existing design or completely rebranding your business, it’s equally important to use this research to inform every decision you make. That’s because every element of your site’s design must be made to support your business goals and serve your target audience with a great user experience (UX).
This research and planning phase is essential in enabling you and your agency partner to do that.
Phase 2 – Visual Exploration
This exploratory phase involves defining the most appropriate and effective visual direction to take with your site.

The main tool used to help determine the right visual identity for your website is a set of mood boards. These are a visual compilation of different options for colour, typography, structure, images, and other visual components that are used to tell your brand’s story through your website’s design.
A good agency partner will usually present around three mood boards to help shape the direction, then collaborate with you to narrow it down to one final version.
Visual exploration, like most processes within web design and development, will be collaborative and iterative. You’ll be presented with ideas by your agency partner, then given the chance to provide feedback across several rounds of revisions.
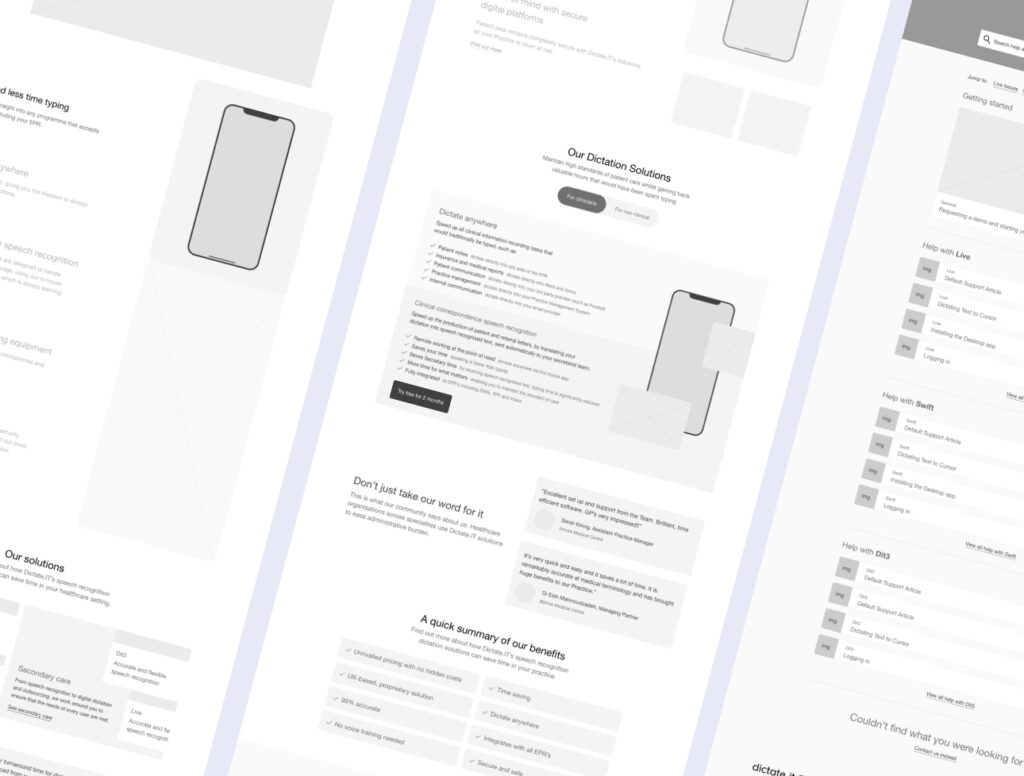
Phase 3 – User Experience (UX) Design
The UX design process is the phase in which you work with your agency’s UX specialist to create a blueprint of the website functionality.

This involves creating wireframes (either low-fidelity or high fidelity) that help you visualise the design and outline your website visitors’ flow through the pages into your main calls-to-action. This is the way the website’s design works strategically to drive outcomes that align with your business goals.
This phase takes place before working on the site’s visual design to ensure the two separate aspects complement each other.
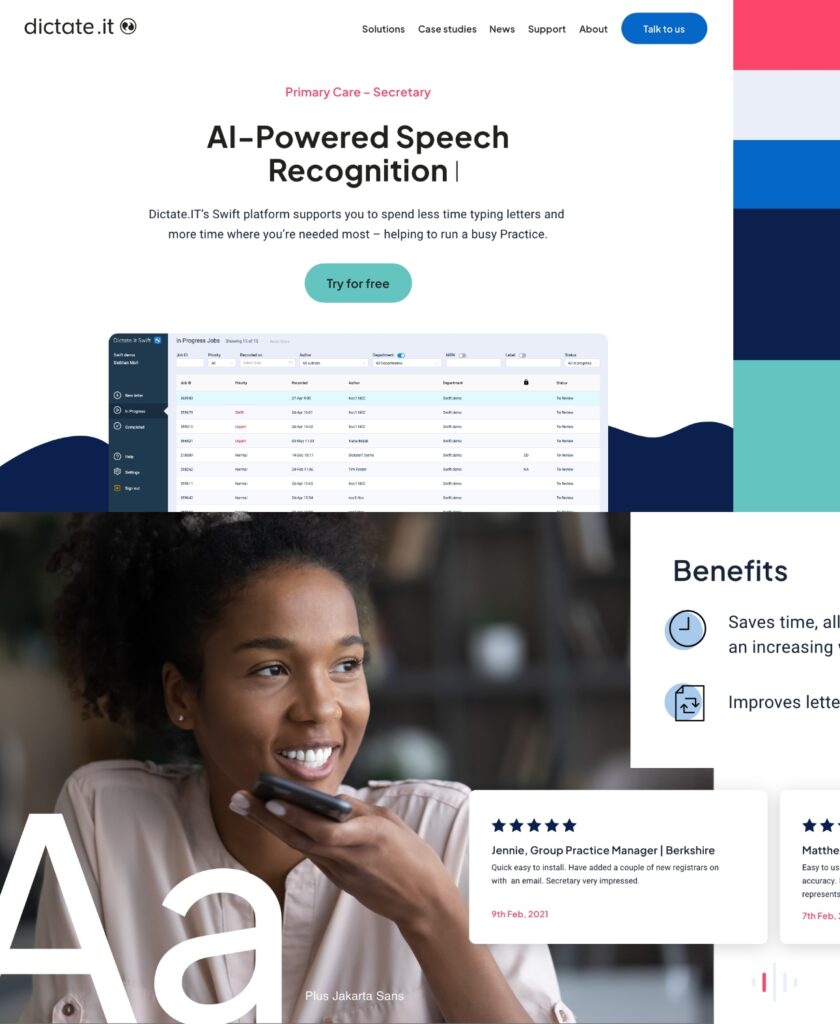
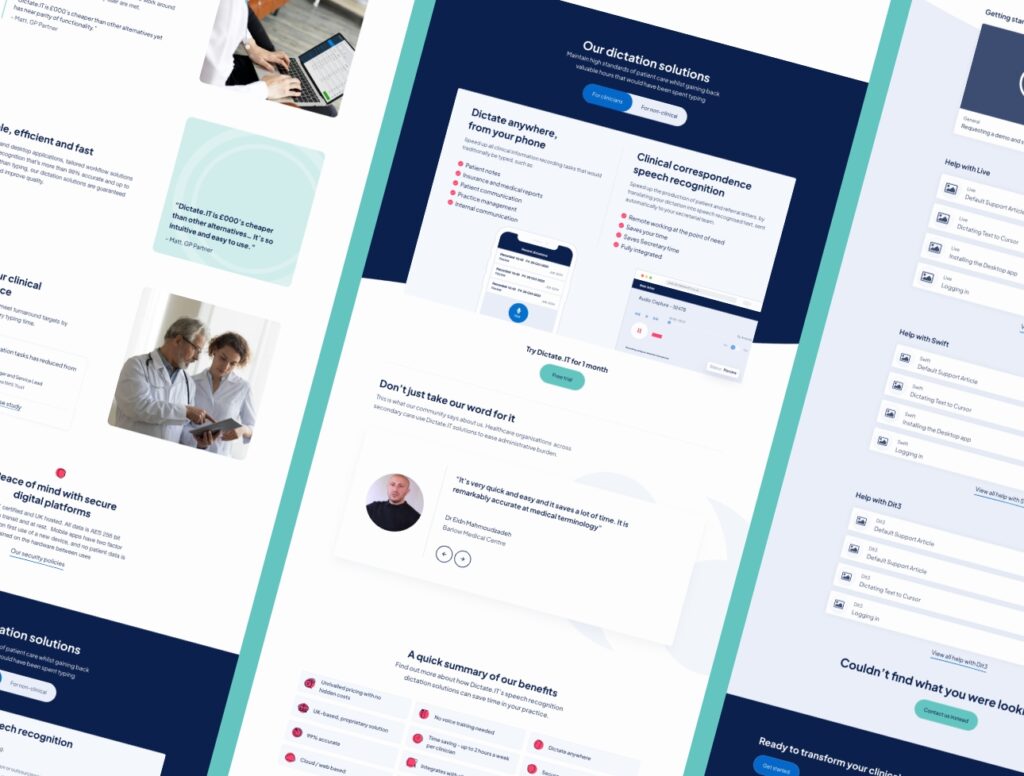
Phase 4 – User Interface (UI) Design
From there, your user interface (UI) will be designed. The styles, fonts, and look and feel of the site from the mood boards will be applied to the wireframes.

After completing this process, your agency partner will be ready to enter into developing your website.
Making Complex Processes Simple
As technology continues to become more advanced, more and more of our daily lives now take place in a digital-first context. This means:
- Your target audience now has a shorter attention span, and less patience when browsing websites and services online
- Your target audience also has more choice of options than ever before when choosing who to buy from.
In order to succeed, your website’s design requires careful planning, research, and a strategic approach if it hopes to meet the demands of the modern client.
Working with a specialist design and development agency is a proven approach to ensuring you gain a website that meets your requirements and delivers on the expectations of your target audience.
Completing a process like the one outlined in this article will enable you to design a website that can become your clients’ go-to online source when they have a need.
As mentioned earlier, we’ve provided a step-by-step guide to each of these phases to make the process even easier for you.