As technology continues to evolve and advance rapidly, more of our daily lives are taking place in a digital-first context. When marketing your products and services, this means:
- Your target audience now has a shorter attention span, and less patience when browsing websites and services online.
- Your target audience also has more choice of options than ever before when choosing who to buy from.
Modern users demand the same speed and convenience they get from the industry-leading sites and apps they use every day. That means you only have a matter of seconds to make a positive, memorable connection with your visitors.
UX design, therefore, serves as a critical phase within the end-to-end process of web design. This is essentially the practice of creating a website that allows your visitors to complete a process, take an action, or fulfill their need in as few steps or clicks as possible.
Despite its ever-increasing importance, UX design is a process that many businesses, and even many agencies, still struggle to get right.
To ease this challenge, and help you ensure your own website’s UX is designed effectively, we’ve written this article to outline the process in detail. We’ll also provide advice and tips to help you ensure your website can provide your target audience with an experience that drives them towards your desired outcomes.
What is UX Design?
The aim of UX design is to make it quick, easy, and convenient for your visitors to complete a task or process, or follow a call-to-action. Your UX involves everything from functionality, navigation, accessibility, layout, structure, and even the site’s content itself.
Designing your website in a way that’s intuitive and easy-to-use will provide your visitors with a satisfying UX. It’s important to note here that UX design shouldn’t be confused or bundled up with user interface (UI) design. UI design is its own separate phase of the process that comes slightly later.
Understanding the Design Process as a Whole
Research and Planning
Earlier in the overall design process, before you approach the UX, you should’ve gone through a thorough research and planning phase with your design agency.
This is important in ensuring that every decision you make towards your UX and UI will produce a more effective website capable of meeting your business goals and your audience’s needs.
Working alongside your agency, you’ll use this research to define the full scope of your website and all its requirements. This will include the creation of user personas and user journeys. These will help you determine the most simple and efficient flow for your visitors to take through your website to each call-to-action, and this is how your UX is created.
This research will guide both your UX design and UI design processes.
Related reading: Understanding the Important Role of Research and Planning When Designing a New Website.
Visual Exploration
Your agency partner should then produce a set of mood boards that you’ll use to create the aesthetic style of your site in line with your brand. These mood boards help you visualise the way your website will look and feel when built.
This is a precursor to your UI design, and it’s done before the UX phase to ensure the overall style is correct before any more design work is completed.
This is another collaborative process, where your agency should advise you with their expertise and experience from delivering successful website projects in the past.
Related reading: What is Visual Exploration in the Process of Web Design?
The UX Process
Information Architecture
The information architecture of your website is devised by building a sitemap, which is a map of all the necessary pages across your entire website. You’ll likely have an existing one from your current site, but this will probably need updating based on all the new research and strategic planning you’ve done.
From the sitemap, you’ll have a list of all the pages and content required to populate your site. Your agency will then build out a content base framework, noting any content that you need support in developing.
The users’ navigation through the site needs to be tailored to the objectives you’ve set and the research findings from earlier. It also needs to be built in a way that allows for flexibility and scalability later, as your requirements evolve and your business grows.
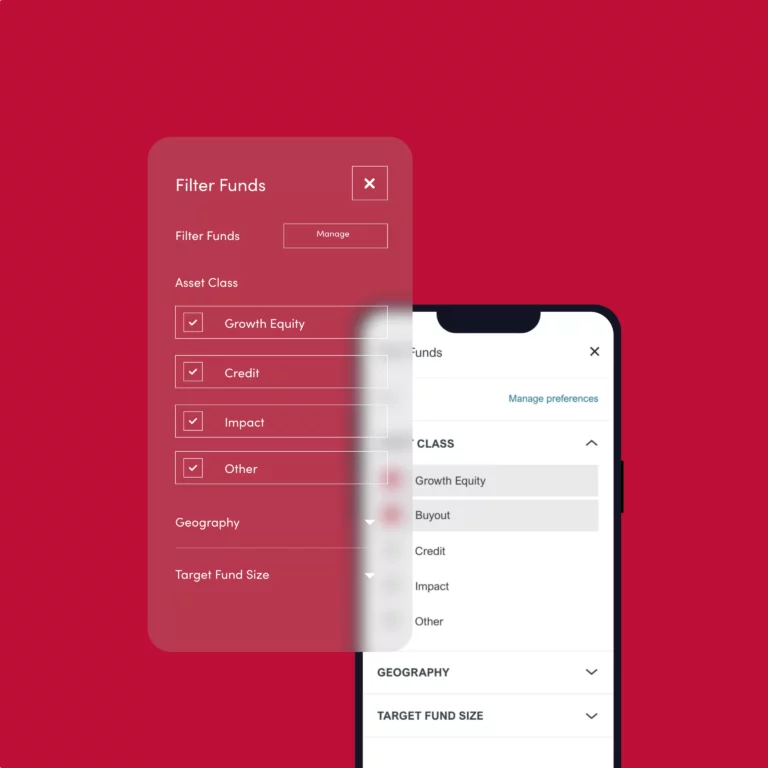
High-Fidelity Wireframes
Wireframes are used to design the user experience of your website. This is essentially like creating a blueprint of your website’s pages prior to beginning the actual design work, detailing the site’s flow and the users’ journey through it.
These wireframes are used to determine how the user can reach their desired outcome, or reach your desired call-to-action, in as few clicks or steps as possible. Remember, the purpose of UX design is to optimise that journey.
Here at SoBold, we use high-fidelity wireframes that provide a clear, detailed representation of the users’ flow to all calls-to-action. This is directed and influenced by the things we learned in the research and planning phase.
These wireframes are typically built on a standard desktop size, but they can be done on a mobile device screen size if you want your site to be designed mobile-first.
Wireframes are used to create the UX so you don’t get distracted by the visual design when evaluating the user journeys. This allows you to focus completely on the flow and the experience the user will have when visiting your site, without worrying about the aesthetic elements. It proves to be a much more effective approach towards creating an experience that will satisfy your visitors and help you achieve your objectives.
Again, this will be a collaborative process in which you’ll work closely with your agency, providing feedback on the wireframes to ensure they align with your requirements.
Once the mood boards and the wireframes are approved, all that’s left to do is apply the design to the wireframes to bring your website’s design to life. This makes the UI design process very quick and easy from here.
A Quick Word on Accessibility
Accessibility is a crucial aspect of any user experience.
Accessibility refers to how easy and accessible technology is for all users, regardless of their physical ability, location, personal background, or any other factors. While accessibility is primarily a concern for the UI design team, it’s also important in optimising your UX as well. After all, a website that isn’t accessible simply cannot be considered to have a good UX.
If accessibility isn’t included as a core component of your web design process, you should raise this as a concern with your agency.
Here at SoBold, accessibility is a key part of all our design processes, as we believe that all technology must be fully inclusive and equally available to everyone.
Related reading: You can learn all about what it takes to deliver good usability through your website in our related article here.
Finding the Optimum Balance
As touched on earlier, your target audience will be visiting your site with a goal in mind, and the UX is what enables them to achieve that easily.
Of course, you also have business objectives to achieve through your website, which must also be supported by UX design. That creates the need for balance between a UX that serves your visitors and supports your business strategy simultaneously. Your design should also play the important role of directing visitors to the calls-to-action that you want them to engage with.
Finding this balance is a challenge, and one that could have a negative impact if you get it wrong. This is where the guidance and expertise of a specialist agency partner becomes so important. All design is collaborative and iterative, and UX design is all about compromising to find the right balance.
The Business Benefits of Great UX
Finding a design agency you can trust, and investing the time to work with them to craft a truly outstanding user experience, will prove well worth it in the long-run.
UX design is complex, but the right agency can guide you by demystifying the process and helping you make the right decisions at every step. Finding that aforementioned balance between your strategic objectives and your target audience’s best interests can have a transformational impact on the performance of your website.
Providing your visitors with a great UX can deliver a wealth of other benefits as well, not only to the performance of your website but to your wider business too. For instance, a study by
Some of these additional benefits include:
- Boost SEO and brand awareness
- Improve audience engagement
- Reduce bounce rates
- Increase conversions
- Drive more sales through your website
- Accelerate business growth
- Improve customer retention and loyalty
- Gain competitive advantages.
Your UX isn’t Complete Without User Interface Design
The key thing to remember is that good UX design is really just helping your website visitors travel from their entry point to wherever they need to get to as easily and efficiently as possible.
In the UX phase of your project, you need to consider who the user is, what they’re aiming to do, and then determine how to enable them to do that with an intuitive design.
Once your UX design begins to come together, and you’re satisfied with everything, the next step will be for your agency partner to begin to design your user interface.
While UX and UI are separate, they’re also intrinsically linked. They need to work together seamlessly and complement each other in order for your website to be successful.
If you’d like to take a step back and learn more about the overall process of web design, read our related article here.