SoBold are thrilled to announce that they have been shortlisted for the B2B Website of the Year at the UK Digital Growth Awards.
SoBold and Kapow Primary have been working closely together since 2019 to provide teachers with rich lesson plans and engaging experiences for their classrooms.
This nomination is a proud moment for everyone at SoBold & Kapow Primary, highlighting their hard work and dedication.
Leonardo Esposito, Senior Back End WordPress Developer at SoBold:
“When Kapow started, I was just a few months in with SoBold, and I’ve been one of the main developers on the project ever since. It’s incredible how both the project and I have grown. As I became more experienced as a developer, learning new concepts and understanding new things, Kapow was evolving as a platform. The project is now very challenging as there’s more at stake, and it’s so rewarding to see any new feature released successfully, making both Kapow and our customers happy.”
Our Story
How it began
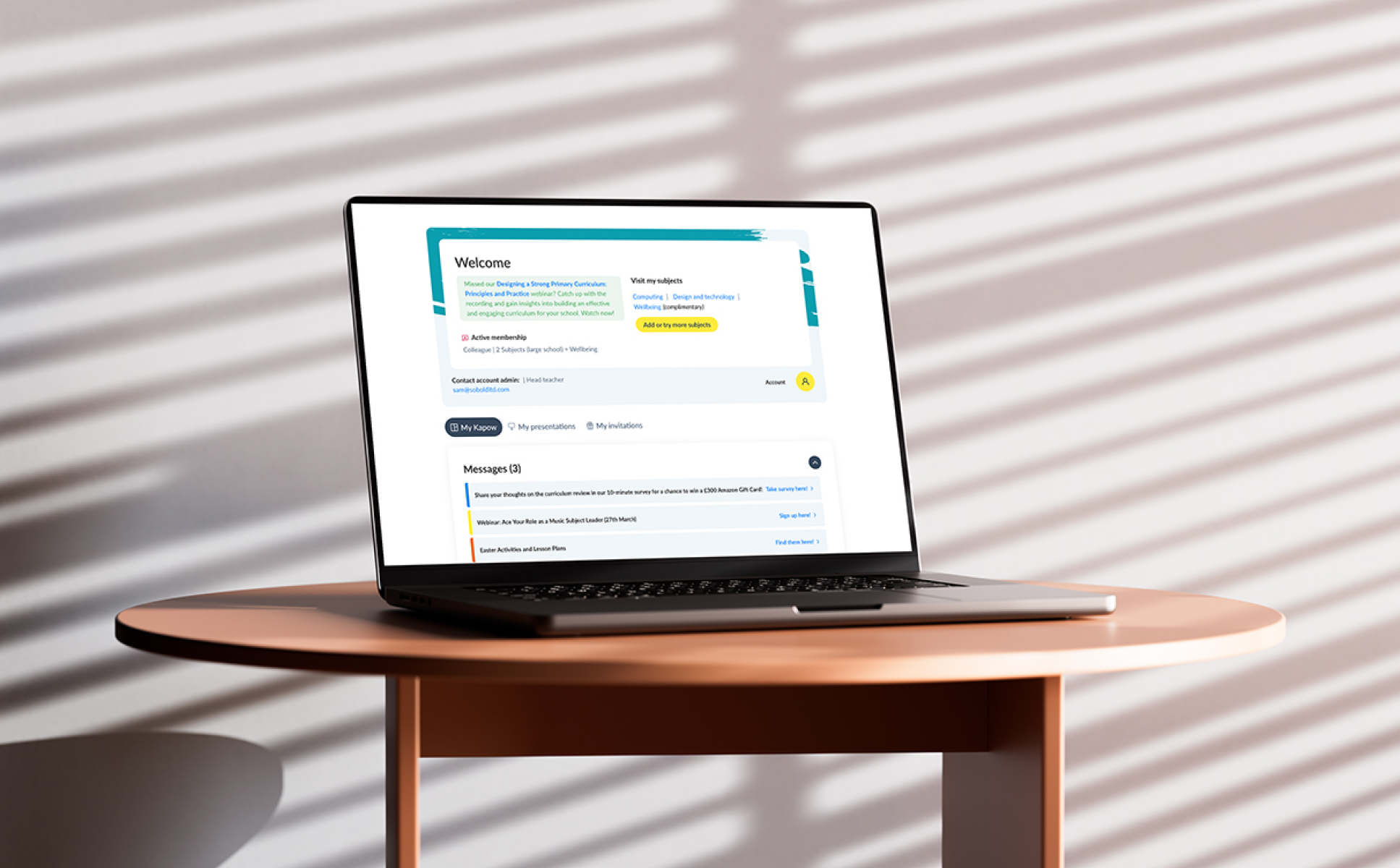
Our journey with kapowprimary.com began in 2019. At that time, Kapow Primary was in its nascent stages, serving 20 schools. Since then, they have grown into a comprehensive online platform, offering lesson plans, resources, and interactive features for primary school foundation subjects.
We joined forces, collaborated and actively contributed to the website design, development, and SEO strategy to improve and enhance the website, ensuring it met the needs of teachers.

The dedicated Kapow Primary team at SoBold
What we achieved ⭐
Fast forward to 2024, and Kapow Primary has grown exponentially, now serving over 6,700 primary schools!
This growth is a testament to the website’s value and the dedication of our teams. We’re excited about what the future holds as we continue to expand and grow. 👀
Here are some key highlights from the past 18 months:
Interactive History Timeline
This feature lets teachers and pupils explore historical periods interactively. It’s a fun way to engage with history, allowing simultaneous exploration of different periods and making historical events more vivid and memorable.
Presentation Mode
We developed a presentation view that streamlines lesson plans. This feature enhances the learning experience for students and saves teachers valuable preparation time, allowing them to focus more on teaching and less on admin.
Curriculum Hub – Coming soon!
The national curriculum can be quite overwhelming! To help with this, we developed a hub that houses national curriculum resources in one place and shows how they align with Kapow Primary’s lesson plans, taking the headache away!
At the heart of everything we do is the commitment to giving teachers the best experience possible. We have a dedicated team to make this happen. Each new addition is crafted with this in mind, ensuring that Kapow Primary remains a trusted educational resource.
Final thoughts
Being nominated for this award means a lot to our team. It’s a recognition of the hard work, dedication, and passion that everyone at SoBold and Kapow Primary has put into this. We are deeply invested in the continuous improvement and growth of Kapow Primary.
Winning this award would be an incredible achievement and well-deserved recognition for everyone involved.