Did you know you can use a block-based approach with your WordPress website to gain more value from the platform, with significant advantages in flexibility, scalability, and ease-of-use?
In this article, we’ll explain what blocks are, how they work, and how you can use them to build enterprise-grade websites quickly and efficiently, without compromising on quality.
—
WordPress is the most popular content management system (CMS) in the world right now, and it has been for a while. Unfortunately, though, some people still have the wrong impression that it is a CMS that can only be used to build more simple websites that do not have any real complex functionality or integrations, but this couldn’t be further from the truth.
In fact, WordPress is far more intuitive and robust than most realise. The fact that around 45% of all websites online today are built on the platform goes a long way to prove that. WordPress also provides more scalable, agile capabilities that are perfectly suited to building enterprise-grade websites if leveraged in the right way.
There are intelligent – but still very straightforward – ways to use WordPress that can unlock more value from the CMS. If done with the right guidance, this can make WordPress a far better option than the more traditional, rigid approach of building websites.
This is an opportunity most large businesses are currently missing out on. In this article, we’ll show you how using blocks is a more flexible approach that can provide you with a wealth of benefits.
Understanding How Using Blocks In Your Website Backend works
In 2018, WordPress released a new block-based design and editing user interface (UI), known as Gutenberg. Instead of the typical page creation and editing functionality of a CMS, where you’d input text and images into a rich text editor, you can now build your site by creating and using a set of components. Components are blocks of code which have pre-defined style and input types.
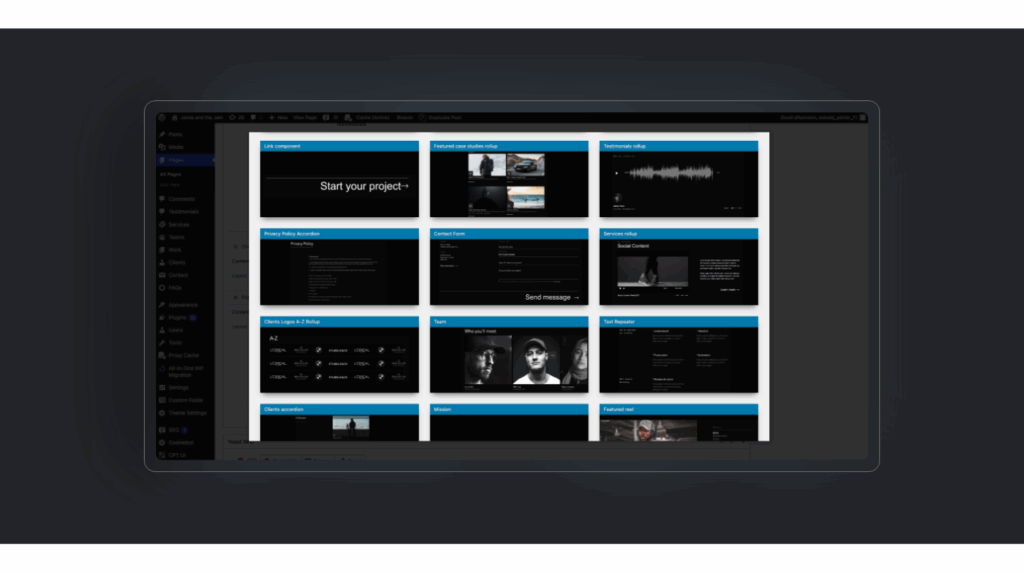
Each component is named, to denote what it is from the perspective of the front-end of your site on the web page.
Note: Some agencies only provide a list of block names, but here at SoBold we also provide screenshots of each block so you can see it first. This makes the process much easier and saves you a great deal of time.
Each part of each web page is made up of these components, as pictured below.

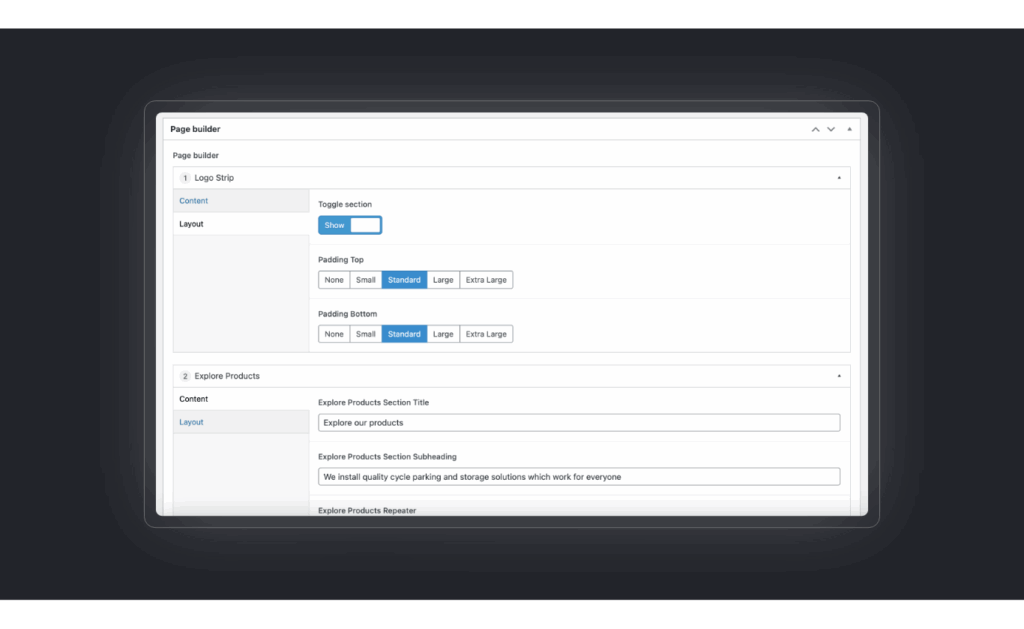
However, taking a bespoke approach, you can design and construct unique blocks that are entirely your own. Blocks or components can be built for you by your agency so they’re bespoke to you, your style guidelines, your design preferences, and so on. And, when building your site, you can go into your pre-built components and edit things, like changing background colours, adding images, adding text, and so on.

This can be set up for you by your agency, so you have everything you need to create, edit, and publish new pages with your pre-built blocks. Anytime you need to create a new page, you just have to pick the appropriate components and place them in the correct position to quickly and easily build the page.
The Business Benefits of Using a Component-Based Approach
Scalability
Scalability is one of the greatest benefits of using these blocks, especially if you are wanting to continue to build out your sitemap and build out the content.
This scalability is where WordPress really shines, enabling simple, rapid, virtually limitless scaling of your website with a high level of accuracy. This is a cost-effective way of growing without having to compromise on the quality of your design.
Flexibility
Blocks provide you with a great deal of flexibility in building, editing, and structuring of pages as well. The ability to customise all your components, along with the intuitive drag and drop functionality, allows you to effortlessly adapt and expand on your website.
Efficiency
Building components, and repurposing them repeatedly across your website, is a highly efficient way of growing your site. It also makes it very difficult to make mistakes or take a wrong turn.
This efficiency of reusing blocks across your website will free up time for you to develop innovative new features, or focus on improving the service and experience you provide your clients.
Ease-of-Use
If you have non-technical members of your team who would benefit from using WordPress, blocks will almost certainly improve the usability of the CMS for those people.
An easier design and editing function helps more members of your team create web pages within clear, pre-set brand guidelines. That’s another aspect that frees up more time and resources to focus on higher value tasks.
If you’re working with a design and development agency, this also makes it much easier for them to be able to train you and enable you to use the platform to manage your site.
Faster Time-to-Market
All this efficiency and ease-of-use will enable you to achieve a faster time-to-market for new web pages, extensions of your site, or even entirely new websites.
That can, in turn, create competitive advantages for your business, particularly if your competitors are working with CMSs that are slower and harder to use.
Whether it’s you or your agency handling this, you can create and publish new web pages quicker than you could with any other approach.
Lower Costs and TCO
As a result of all of the above, you can reduce costs on development and design, and achieve a much better total cost of ownership (TCO) with the WordPress platform.
Something that takes an inexperienced agency days to complete with the classic design approach can be done in hours using bespoke blocks. This drastically reduces development costs and gives you a lower TCO in the long-term.
The Importance of Finding a Capable Agency Partner
As mentioned earlier, bespoke blocks provide you with a proven way to unlock more potential with WordPress and gain greater value from the platform. However, in order to do that, it’s important to find the right agency partner. You’ll need an agency with enterprise-grade expertise and a certain level of skill to guide and support you through this process.
Taking this approach to building WordPress websites is nothing new, but the real value here comes in creating blocks that are completely unique and specific to you, then enabling your team to use those to scale your site.
Many WordPress agencies may lean on the generic block editor. But to get this right, you should push beyond that to find a partner who can educate you on the opportunities of using a bespoke design system to build a high-performance website that’s effortless to manage and edit.
A great partner will also facilitate this for you in a way that ensures you have control, removing the risk of any users making mistakes with the flexibility of this system. You won’t need to worry about the integrity or quality of your site being spoiled because all your components will be built specifically to prevent that.
You’ll gain tremendous value from receiving an intuitive, quality website that you can easily grow at will, but one that’s also managed and supported by an experienced partner. Sticking to these blocks helps you stay within brand guidelines, adhere to best practices, and keep your site consistent.
You then have the choice to manage, edit, and expand your site yourself, or rely on your partner to do it for you quicker, easier, and more efficiently than they would with a traditional CMS.
Making the Most of Your WordPress Platform
Modern businesses today require a powerful, sophisticated CMS that can deliver great websites at scale with enterprise-grade performance. WordPress is a platform that’s built to provide all those qualities and more. Embracing this block-based approach is the most effective and efficient way to achieve that.
With a skilled agency partner to help you maximise the value your business gains from the platform, you’ll quickly realise just how well WordPress can deliver agile, intuitive websites.
If you’re in the process of evaluating platforms to deliver a bespoke web development project, check our comprehensive guide to assessing and selecting the right CMS here