As a web developer team, our responsibility is in providing support to other companies. We make sure that websites look and work well for the businesses that need them. Our team serves as an expert extension of our clients so they can focus on their actual operations.
We take pride in our work and it looks like our efforts are paying off. We’re very happy to announce that we’ve been given an award. SoBold was named as a top UK web developer by Clutch for the year 2021.
Clutch is a ratings and reviews company that uses a unique verification process that ensures all of the content on their platform comes from legitimate sources. They then leverage this information to create ranked lists of the best performers in every industry around the world. The best of the best then get an award.
The best part of all this award is that it’s not decided by a panel of faceless judges. It’s based on the reactions of the people that worked directly with us. They’re the people in the best position to judge or critique our work. In fact, here’s what our Director had to say when we got the news.
“We are absolutely delighted to be chosen as one of the leading WordPress Development agencies in the UK by Clutch and look forward to continued growth and development to fulfil our potential.” Will Newland, Managing Director, SoBold.
If you want to partner with a team that will provide expert support and service to ensure your website is the best it can be, give us a call. Fill out our contact form and we’ll set up an appointment as soon as possible.
Would you like these insights straight to your mailbox?
- In October 2024, Bing recorded its second-highest market share ever (4.16%), the highest since 2011.
- Yandex reached a record-high market share of 2.78% in the same month.
- This decline in Google’s market share does not account for AI-based search alternatives, meaning the real shift could be even more pronounced.
- Whilst Google is still dominant and search competitors still pale in comparison, the direction of the trend is noteworthy and something SEOs and businesses should closely monitor.
- 57% of respondents use AI daily.
- 49% see AI and traditional search engines as interchangeable.
- 67% believe AI will replace traditional search within three years.
- “Does Google realize they already had a really good search engine? The AI doesn’t work. It sucks.” (5.6k upvotes)
- “It’s shaping up to fit in with the shockingly poor Google Search results that are loaded with sponsored garbage.” (2.3k upvotes)
- “Even when you get to the first results, they are usually useless articles, AI-generated content, or sales pitches.” (2.3k upvotes)
- Tracking and analysing search trends across platforms.
- Optimising for both traditional search and AI-driven search tools.
- Enhancing conversion funnels to capitalise on the traffic they do receive.
- Demographics
- Goals
- Challenges
- Motivations
- Preferences
- Frustrations.
- Design look and feel
- Structure and navigation
- Features and functionality
- User experience
- Content and layout
- Calls-to-action
- Speed and performance
- And anything else relevant to your project.
- Read our comparison between Sitecore and WordPress here.
- Read our comparison between Drupal and WordPress here.
Latest from agency
19 August, 2022
Celebrating 2 years with Martina Gabrielli
The moment Marti joined us at SoBold, we were excited and eager to see how she would translate her enthusiasm and energy towards development towards real life projects. We were not let down and she hit the ground running.
2 years later, largely hampered by COVID, we now are getting the absolute best out of Marti. She is incredibly reliable, diligent and talented and she is involved in all of our biggest projects.
Marti has never been one to code for the sake of coding, and she always makes sure she understands the bigger picture before diving into a project.
⅓ of the Italian SoBold Office crew, we are very fortunate to have Marti and we truly can’t wait to watch her skillset improve and see her continue to work on the biggest and best projects!
We caught up with Marti to find out more about what she gets up to in her day to day life.
At what point in your life did you decide to become a developer?
Having studied Foreign Languages and Literatures, since uni I had a dream to become a successful translator. I came to London to fulfil this dream but I wasn’t sure which field to specialise in yet. So I started working at a restaurant, and in my spare time, I would translate articles for online media sites and magazines, and also produce subtitles for tv series.
Later on, I started a course in software localisation, and this opened up the dev world to me as I had to put my hands on the software source code. When it was time to search for a job, reality had a massive hit: competition was high, work was difficult to find, it was clear I had to invest more time and specialise furthermore.
I felt stuck and didn’t really know what to do with my life. So I went backpacking around the world for a few months, and I decided to dive more into that dev world that I found so interesting. Time wasn’t really a problem while travelling, so I read a lot about web development and took a lot of online courses. I devoured so many online resources, I just couldn’t believe they were all a click away! Since my first “Hello World” project, I’ve found the process of coding and building a website from scratch a beautiful mix of creative problem solving that never disappoints. Long story short, that’s when I knew I wanted to become a developer.
Describe your typical day
I wake up at 6:30am, I feed Coco and Lucy (my cats), I put some tunes on while having breakfast, quick shower. Then it’s checking the weather time: if it looks cloudy and rainy I’ll take the tube, otherwise, I’ll most probably board my Brompton and off we go to the office! Ideally, I like to conclude the evening by doing some form of exercise, usually rollerskating or a walk/run.
What’s your favourite project to date
I really enjoyed working on the new SoBold website, it’s been a huge team effort and the result it’s simply amazing!
What is the best advice you have ever heard?
I once read this quote: “If we all threw our problems in a pile, we’d grab ours back.”
I think it’s a beautiful sentence, it makes me appreciate life every day and makes me very grateful for all I have.
If you had to change careers what would you do instead?
Not sure what but surely something related to sport.
What was your most recent challenge and how did you overcome It?
When you’re a developer, every day there’s a new challenge. You just have to learn how to tackle them. In general, I think talking with a colleague helps a lot. Also “rubber ducking” can be a useful method for debugging code. In both cases, they’re powerful methods that consist in taking a break and articulating the problem in plain language.
What’s your favourite thing to do outside of work?
I’m a big ramp skate fanatic. https://www.instagram.com/martymcroll/
What 3 items would you bring to a desert island?
🇨🇭 🔪 🎸 and 🛌🏽
Would you like these insights straight to your mailbox?
Industry News
14 March, 2025
Google at a Crossroads: Declining Market Share, Stock Slump, and the Future of SEO
For over two decades, Google has been the dominant force in search, shaping the way users access information online. But recent data and a declining share price indicates Google’s once-unquestioned supremacy is beginning to show cracks.
As of January 2025, Google’s market share had remained under 90% for four consecutive months, sitting at 89.78%. This decline marks a significant shift, as prior to October 2024, the last time Google’s market share dipped below 90% was in March 2015. Meanwhile Alphabet, Google’s parent company, has seen its stock price fall 20% (as of March 11, 2025) following a disappointing earnings report and volatility in the US stock market.
While Google remains the dominant player, growing competition from other search engines, AI-driven search alternatives, increased scrutiny over search result quality, and evolving user behaviour all raise serious questions about the company’s long-term future. SEOs, digital marketing professionals and businesses must take note of these shifts and prepare for a changing landscape.
Google’s Declining Market Share: Key Trends
Google’s market share had been above 90% since 2015, but the recent downturn suggests a gradual erosion of dominance. October 2024 marked the lowest point in over a decade (89.34%), highlighting a downward trajectory that coincides with competitors like Bing and Yandex making small but notable gains:
A recent study of UK and US users found 27% now prefer AI chatbots like ChatGPT over traditional search engines. AI-driven search alternatives are altering user behaviour by providing direct answers without the need for traditional search engine result pages as tools like ChatGPT and Perplexity AI, powered by Large Language Models (LLMs), deliver instant, research-driven responses, reducing reliance on Google for informational queries.
This shift to LLMs and AI platforms is underlined by data showing:
In response, Google has started integrating AI into its search experience via the Google Search Generative Experience (SGE), or AI Overviews.
However, reaction to Google’s jump into AI has been mixed, with concerns over bias, accuracy, and its role in increasing zero-click searches, leading to outcry from the SEO world and from companies harmed. Education platform Chegg is suing Google regarding Google’s AI Overviews, alleging AI-generated content is infringing on their educational material. There are numerous examples of AI Overviews providing users with incorrect information, including suggesting users can eat rocks, stick cheese to pizza with glue, and misattributing awards to different musicians, including claiming US indie musician MJ Lenderman has won 14 Grammys, when the true number is zero, which corresponds with a recent Vox Media survey found that 42% of respondents believe Google Search is becoming less useful. While Google’s lead remains substantial, the shift suggests that users are actively exploring alternatives—not just AI tools, but competing search engines as well.
Anecdotal evidence from popular forums like Reddit suggests growing dissatisfaction with Google’s search results. Users have expressed frustration over declining result quality, increased ad placements, and ineffective AI-generated search responses:
But for now, this criticism is not slowing Google down. Recent data claims AI Overviews now appear in 42% of Google search results, and last week Google announced AI Mode, search results pages which now only exclusively show AI-generated results.
The Search Landscape has vastly changed in a short amount of time, with SEO professionals and businesses reliant on Search left no choice but to adapt to these changes. From our recap of BrightonSEO back in October 2024, we reported that when an AI Overview appears in a Google search, organic click-through rates (CTR) drop by 70%. By January 2025, a new study has revealed this estimated CTR decline to have reached 84%.
SEO isn’t dead or dying, but is evolving at a faster pace than we’ve become accustomed to. Declining CTRs due to more AI Overviews means data optimisation is more important than ever, as is having the knowledge and resources to capitalise when opportunities arise.
This evolving search landscape presents both challenges and opportunities for SEO and digital marketing. With AI reshaping user behaviour, businesses must consider multi-platform strategies and optimise for AI-driven search as well as traditional search engines. SEO remains essential, but the rise of AI-driven platforms underscores the importance of conversion optimisation and data analysis. Businesses need to make the most of their traffic, and the utilisation of tools like Google Analytics 4 (GA4) and Looker Studio for tracking user behaviour and refining marketing strategies has never been more important.
Google’s Stock Price Downturn After February’s Earnings
At the time of writing, Google’s parent company Alphabet has seen its stock fall by 20% since its most recent earnings report. Revenue growth in key sectors, including cloud computing, fell short of expectations which fuelled investor concerns as Wall Street firms cut Alphabet’s price target, citing increased competition and AI disruption. This includes Morgan Stanley, J.P. Morgan, Morgan Stanley and Citi. Analysts have explained this is due to tougher year-on-year comparisons in search revenue and anticipated increases in expenditures, such as higher spend on AI to adapt to the changing market.
Google remains the dominant player in search, but its supremacy is being tested as alternative search engines, privacy-focused platforms, and AI tools gain traction. The company is heavily investing in AI and cloud services to counteract market shifts, including plans to increase capital expenditures with $75 billion earmarked for AI development and expansion. Google has also invested $3 billion into Anthrophic, and have been boosted by the Department of Justice recently deciding not to proceed with a plan that would’ve required Alphabet to sell its stakes in AI firms.
Google is heavily investing in AI and cloud computing to maintain its competitive edge, but its cloud division’s underperformance and search revenue expectations raise questions for Wall Street, investors, SEOs and businesses about its long-term dominance. SEOs and businesses must prepare for a future where Google is no longer the sole gateway to online visibility.
Of course, there’s wider geo-political uncertainty and volatility in the stock markets stemming from the policies of the Trump administration. But this sort of stock downturn and decline in market share isn’t a surprise to many within the SEO community. SEOs and businesses crave consistency and stability, and the flurry of sweeping changes from Google over the past two years has provided anything but.
So what does the future hold?
Google’s declining market share reflects a broader shift in how users seek information. While AI-powered search tools and alternative search engines continue to grow, SEO remains crucial. The past year has seen the term Generative Engine Optimisation (GEO) coined, focusing on optimising content for discoverability by LLMs. For marketers and businesses, this marks a wider shift, from not just ranking well in search results, but adapting to the evolution of user behaviour as LLMs continue to gain precedence.
Companies must adapt by:
The search landscape is changing, and businesses that evolve alongside it will be best positioned for success. At SoBold, we can help you navigate these shifts and develop a strategy that keeps you ahead in an AI-driven digital world.
Would you like these insights straight to your mailbox?
UI Design
18 April, 2023
Understanding the Important Role of Research and Planning When Designing a New Website
Before you begin working on the design elements of a website project, it’s important to begin with, what we at SoBold call, a research and planning phase.
The purpose of a research and planning phase is to ensure that every single decision you make about your design will result in a more effective website, both in terms of your business goals and your users’ needs.
During this phase, you’ll work alongside your chosen agency to define the full scope of your website and all its requirements. This phase will also involve looking closely at your target audience, trends in your market, your competitors, and any data available from your existing website.
This research is extremely useful in shaping the direction you take with your website and helping you to capitalise on certain trends that may align with your strategic objectives.
In this article, we’ll explain how a research and planning phase works to help you know what to expect when entering your own website design project.
If you’d first like to gain a better understanding of the full end-to-end process of web design, read our previous article here.
Website Strategy Workshop
A research and planning phase usually begins with a strategic workshop. This workshop will bring all the relevant stakeholders together, either in person or over a video call, to agree on the goals and parameters of the project.
A workshop is a great collaborative environment to help your agency become even more familiar with your brand, your target audience, and the outcomes you’re looking for from your new website.
Your agency should work closely with you to determine how the objectives you have for your new website feed into your wider business goals. That will be the key to finding the right approach to designing your website.
Once the workshop is completed, the research can begin.
Leveraging Data to Dictate User Experience (UX) Decisions
Every decision you make about your website’s design needs to be informed and justified by data.
As it’s becoming increasingly difficult to capture and retain your audience’s attention, nothing can be left to chance. It’s also negligent to overlook the vast range of valuable insights available to you within your data, and the data in the public domain.
Google Analytics
Your agency should begin by analysing the performance of your website in Google Analytics. This can help to help understand the current behaviours and trends from your website users.
Most businesses use Google Analytics, but few understand the right things to measure. For many businesses, Google Analytics is an untapped gold mine of data and insights that can help you improve site engagement, retain more visitors, and ultimately grow your business.
You can conduct a thorough analysis of things like:
1 – Your Audience Acquisition
Google Analytics can help you identify where your visitors have found you and accessed your website from.
Whether through organic search, social media, direct, or referral, you’ll learn how all your visitors are acquired. This information is vital, as it can allow you to tailor different parts of your website to certain visitors at various stages of their journey with you.
For example, if organic traffic is a key driver of your website traffic, it’s important for your agency to ensure that lots of the hierarchical structure of copy is maintained throughout the site.
This is also helpful in optimising your wider digital marketing strategy, by recognising what’s working well and what isn’t, from a web traffic perspective.
Bonus Tip – If you’re running Google Adwords, make sure your agency partner is aware of all the URLs that need to be redirected, and that this doesn’t affect your ad spend.
2 – Your Visitors’ Demographics
Google Analytics can provide detailed insights into your website’s visitors, with data covering everything from age, gender, location, language, and more. This helps you gain a clear, specific understanding of who’s coming to your website, and that can inform important decisions about your design.
It will also help you determine whether or not you’re attracting the right audience, which could alert you to a need for changes in your design and branding.
Bonus Tip – If you have a lot of visitors from other countries, you may need to talk to your agency about setting up a content delivery network (CDN) on the hosting server to deliver content from that location.
3 – Your Visitors’ Interests
You can use Google Analytics to view information about your visitors’ interests, past searches, and other online behaviour. This can help you identify what they’re looking for when they’re visiting your site. You can then tailor your design and content to match any unaddressed questions, challenges, or needs they might be looking to meet.
4 – Your Visitors’ Behaviour
Google Analytics can give you a graphical representation of your visitors’ behaviour when interacting with your site. This includes where they’ve entered your site, where they went next, what their whole journey through your site looks like, and where they eventually left.
This provides great opportunities to optimise certain pages that aren’t performing well enough. You can also learn what your visitors respond well to from pages that already have strong engagement.
Mapping your users’ journeys may also uncover insights to help you create links between certain services, hone in on special offers that will drive increased conversions, and many other ways to boost engagement.
5 – Your Conversions
Your conversions are a critical measurement of your site’s success. Whether you’re aiming for subscriptions, demo sign-ups, contact form submissions, downloads, or anything else, failing to achieve your conversion targets means something isn’t working.
You can use Google Analytics to set goals for conversions, monitor performance, and highlight areas where you need to improve.
Taking this analytical approach will ensure your website’s design is tailored to supporting your strategic objectives.
Bonus Tip – On July 1, 2023, for continued website measurement, you’ll need to migrate your original property settings to a Google Analytics 4 (GA4) property. Your agency partner should be on top of this though.
Data Tracking
Next, if applicable, your agency should review any existing tracking resources you have in place on your website.
A successful website design is based on many different factors, each an important component in engaging your audience, converting them into clients, and growing your business.
This is why it’s useful to look into key metrics you may use to measure your success against, then use the related data and analytics to inform your design. Tailoring your UX based on your findings will ensure your website is designed specifically to optimise your user behaviours.
Bonus Tip – If you don’t have any additional tracking in place, both HotJar and Crazy Egg are great tools to use.
Analysing External Factors
Understanding Your Target Audience
One of the most important parts of building a new website is understanding the preferences of the audience you’re targeting. You know what your ideal customer profiles (ICP) look like, but do you understand how they behave when interacting with websites online?

Every decision about your website’s design must be made with consideration and empathy for your users. As touched on in the previous section, audience research will include a wide range of variables, including:
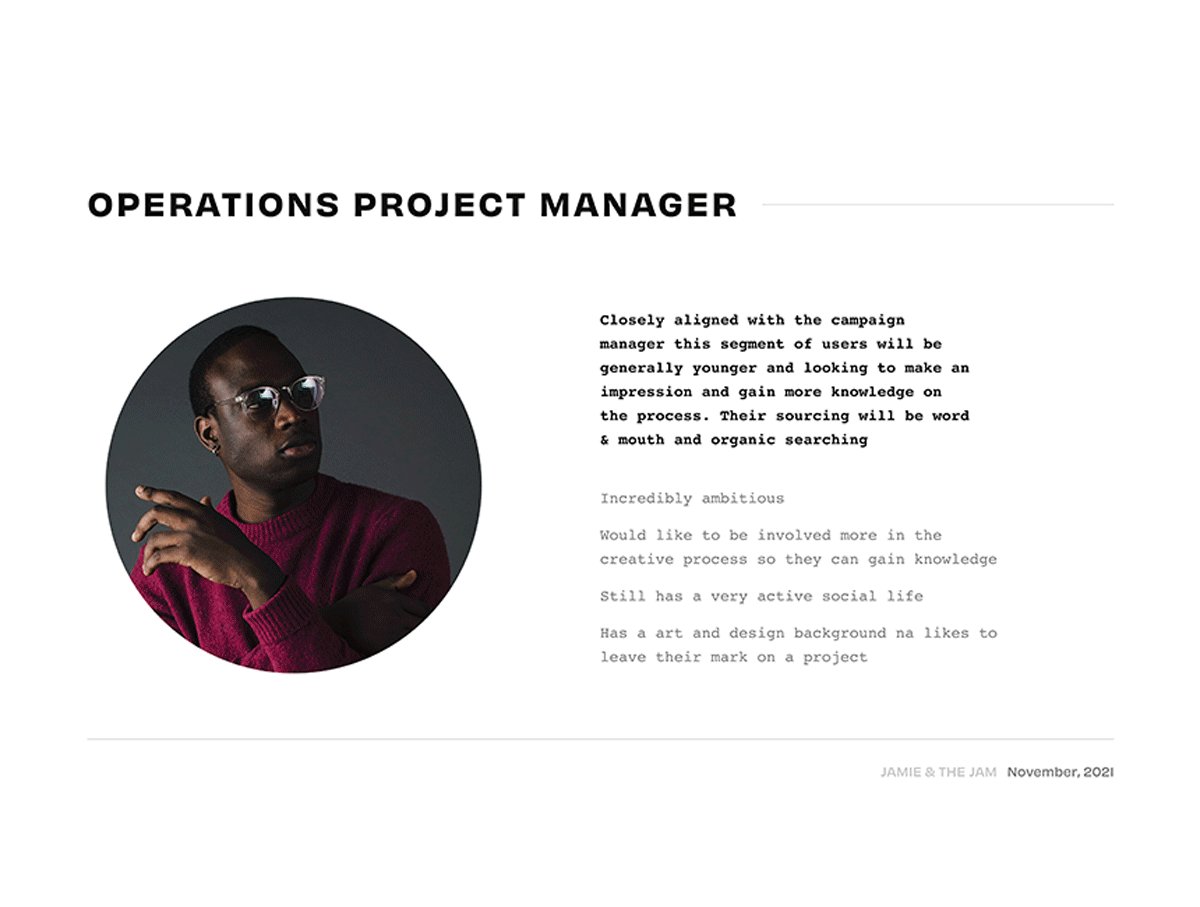
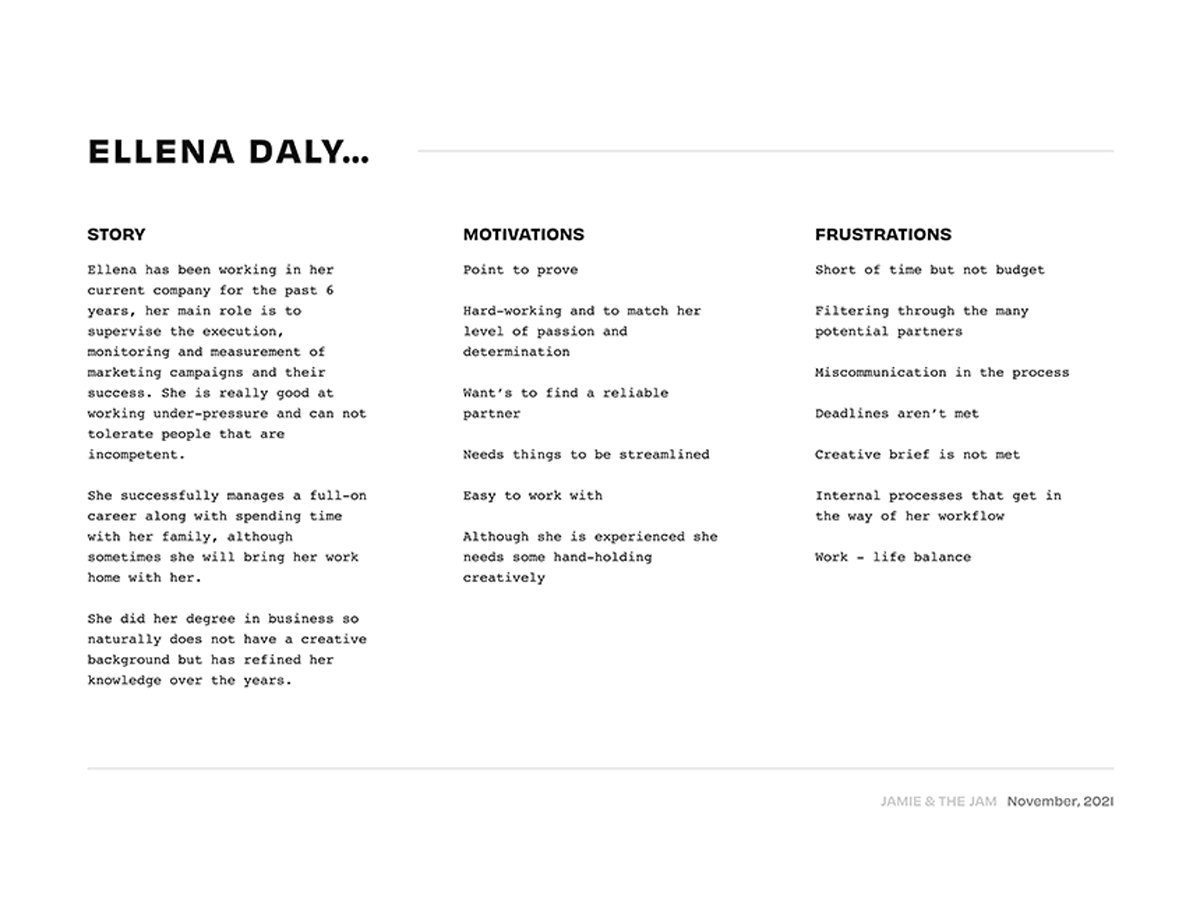
This part of the research will contribute towards building user personas and user journeys at a later stage of the design process.
A user persona is a fictional person that you can use to represent the target audience of your website. These personas will help you focus on the desired interactions between the ideal user and the website you’re building. Creating personas also helps to map the users’ needs to your goals for the project.
A user journey is a path that a user may take to reach their goal when using your website. Hypothetical user journeys are created at this stage, as they help to identify the different ways the site’s design needs to enable the user to achieve their goal as quickly and easily as possible.
With these, you can begin to paint a picture of how your target audience will interact with your website, allowing you to create a satisfying user experience.
Industry Landscape
Researching your industry landscape will reveal a great deal about what to do, and what not to do. An analysis of the wider market you operate in will help you benchmark yourself against industry leaders, and highlight mistakes being made by any businesses lagging behind. It’s useful to be aware of any industry trends or points of influence that may inform your website’s design as well.

Bonus Tip – You’re an expert in your industry. Your agency is not, but they are experts in web design and marketing trends. Work closely together by leveraging each other’s knowledge and expertise to paint the full picture of what makes modern websites successful from a design perspective.
Competitor Research
It’s also crucial to conduct a thorough competitor analysis to see what the benchmark is for a successful website in your industry. Conversely, some competitors may provide examples of bad design that can help you identify pitfalls to avoid with your own site.
Around five of your competitors is usually a good number to look into. To do this, your agency should work with you on assessing their websites in key areas such as:
This research will allow you to recognise opportunities, gaps in the market, important trends, and any other insights you can gather.
Making Data-Driven Decisions
Following all this research, your agency will work on developing a strategy for your website, recommending the optimum route through the rest of the design process.
Your agency will provide a report detailing all the findings from the strategy workshop and research. This should often include a sitemap document and a content framework for your site as well.
An agency should always provide the opportunity for feedback and iterations on crucial documents like this, so you should then be given time to review this and provide feedback.
Bonus Tip – Don’t be afraid to ask questions, challenge things you’re unsure about, or change your mind during this feedback and revision process. These are big decisions, and it’s important to be 100% sure about the direction your website’s design is being taken.
Once you’ve worked through this feedback with your agency and you’re happy with everything they’ve planned, you can then move into the phase of the project that focuses on the visual identity of your site.
Bringing it All Together in the Design
A thorough, well managed research and planning phase is an essential part of designing a successful website. By having a strategy backed up by tangible data in place, you’ll be able to work through the remaining phases of the overall design process in a more efficient and effective way.
It also helps anticipate any challenges or potential issues in the design process and allows you to mitigate them before they arise, saving you time and money in the long-run.
This phase is arguably the most important in ensuring your agency can meet your specific requirements and expectations, on time and within budget.
If you’d like to discover what’s involved in the next phase of a web design project, exploring the visual identity of your site, read our next article here.
Would you like these insights straight to your mailbox?
Digital Business
5 January, 2023
WordPress vs Umbraco – Comparing Both Content Management Systems
When you’re tasked with selecting a content management system (CMS) for your business, you’ll likely appreciate that the number of viable options available can make things complicated. From Drupal, to Umbraco, to WordPress, there are plenty of quality technology platforms to choose from.
But finding the CMS that’s most suitable for your specific business is an important process that requires careful consideration and a lot of research. Of course, devoting sufficient time to this can be difficult when you have dozens of other priorities on your mind.
To ease this challenge for you, this article will make the process of choosing between two popular CMSs much simpler. In this new content series, we’re providing direct, objective comparisons between some of the leading options for CMSs today.
This second article of the series will look at the comparison between Umbraco and WordPress, and you can find links to the rest of the articles in this series at the bottom of this page.
The Platforms
A CMS is a software-based technology platform upon which you can build and manage websites and applications. While most CMSs are similar in terms of their fundamental functionality, they each have varying levels of complexity and development requirements.
Umbraco
It’s important to start by noting that Umbraco is a platform intended specifically for developers with a certain level of technical proficiency.
When you first set up Umbraco, it won’t be approachable for the average marketing manager or any other non-technical users. Initially, much of the key functionality expected from a CMS will be missing. The purpose of this is to encourage you to spend time and money developing the platform. Often, this has been known to rule out Umbraco as a viable option for a lot of businesses.
To get full value out of Umbraco, you’ll almost certainly need to hire someone – either an agency partner or an in-house developer – to help you get things up and running.
Having said that, no matter which CMS you choose, you’ll be significantly better off working with a platform-specific web development agency supporting you. For most businesses, an agency plays a crucial role in helping you implement your new system and develop your site (but more on that later).
WordPress
WordPress is the polar opposite of Umbraco, in the sense that it’s designed so that anyone – even if you have no previous content management experience – can use it easily. That’s why it’s the most popular CMS available today, with around 45% of all websites on the Internet built using the platform.
Almost everything you need to manage the day-to-day responsibilities of your website comes readily available in the software, making it much more suitable for a wider range of businesses.
This allows you to begin building immediately and facilitates a quick time-to-market for your websites and applications. WordPress’s rich, dynamic features that come pre-existing with the platform “out-of-the-box” are to thank for that.
Content Management and Usability
You should consider ease-of-use as a key indication of whether or not you want to invest in a CMS. If a CMS doesn’t offer simple, intuitive usability, you’re probably better off avoiding it.
Umbraco’s Usability
As mentioned above, in its initial state, Umbraco can be very difficult to work with for the average user. It’s mostly intended for more technical users who have coding skills or some development experience to build the infrastructure.
However, once you’ve invested sufficient time and money into tailoring the platform to your own preferences, it becomes a great tool for publishing and editing content on a website. Umbraco has a wealth of features that allow you to create high quality websites and dynamic web pages.
On a side note, if you’re a Microsoft user, you’ll be pleased to see some similarities in the structure of Umbraco’s user interface (UI).
WordPress’s Usability
WordPress is far more straightforward when it comes to usability. It provides you with a convenient, efficient user interface (UI) that allows seamless publishing, management, and editing of content on your sites.
It’s simple editing content on a page-by-page basis in WordPress, which saves you valuable time, with a handy block-based design.
The ease-of-use makes it possible to share responsibilities across your team, even if some of you don’t have any previous experience with a CMS, unlike the more technical Umbraco platform.
Customisation
Customisation with Umbraco
Umbraco is known for being highly customisable and flexible. It’s best used as a clean slate for developers to tailor to the business’s requirements. However, this isn’t easy to do for the average user.
As mentioned earlier, Umbraco isn’t suitable for the average CMS user in its initial state. Unlike most CMSs, you’re required to spend some time customising Umbraco in order to make it into a platform that’s approachable and easy-to-use. Once you’ve done that, however, Umbraco can become an excellent CMS with great content editing capabilities.
Customisation with WordPress
WordPress allows you to customise it to your own liking as well. The difference here is that you don’t need to change much about WordPress’s set of tools and features before you can begin using it comfortably.
This allows you to create quality content from day one, with the freedom and flexibility to make adjustments to the platform as and when you require. WordPress is also an easier platform to upgrade with custom features due to the quality of its community-sourced plugins.
How Secure is Each Platform?
Cyber security is becoming a greater concern each day for businesses. Choosing a platform that delivers robust security should be a top priority, so you can have full confidence in the protection of your data.
Umbraco’s Security
Umbraco comes with a high level of in-built security. The software is based on Microsoft’s .NET platform, which gives it support from Code Access Security (CAS). Working alongside that CAS, Umbraco provides identity-based security, and that makes it considerably more secure than the average CMS.
Having said that, you shouldn’t let this act as an excuse for your agency partner to take security for granted. Every web development project should be approached with security at the core, no matter what in-built protection the platform has.
It’s also important to note that Umbraco is an open-source platform, meaning a community of developers regularly creates updates and new features within the software. This means that any new additions should be tested carefully for security in case they create new vulnerabilities.
WordPress’s Security
While it is generally very secure, WordPress is another open-source platform backed by an active developer community. It’s important to be cautious of the raft of new features, updates, and plugins that are regularly released.
From a security perspective, be mindful of plugins, both in terms of where they come from and ensuring they’re correctly tested, maintained, and updated. For any CMS, these issues are best left to an experienced agency partner who has the expertise to minimise these risks for you.
Aside from that, WordPress does offer enterprise-grade security, with organisations like globally renowned pharmaceutical company Hutch Med and leading venture capitalist firm Balderton Capital using it today.
How Scalable is Each Platform?
Scalability should be another important part of your criteria when selecting a CMS. Fast, agile expansion is crucial for the platform, just as they are for your business as it grows.
Therefore, you need your digital infrastructure to be able to scale cost-effectively with more pages, additional functionality, and perhaps even more sites.
Scalability with Umbraco
Umbraco’s scalability is one of its strengths. With Umbraco, your site can seamlessly evolve as your business grows and your requirements change.
It’s especially useful for teams that need to manage a high volume of pages simultaneously, making it very suitable for large businesses.
Scalability with WordPress
In the past, WordPress mistakenly had a reputation among some for being most suitable for smaller businesses. However, its excellent scalability proves that to be nothing more than a myth.
Just like Umbraco, WordPress is agile and scalable enough to grow alongside your business and adapt to your changing requirements.
Cost and TCO
A CMS is a big investment, and should be considered a long-term one. In order to ensure you’re achieving a strong return on investment (ROI), it’s helpful to find a platform that offers good value and a low total cost of ownership (TCO).
When assessing this, it’s important to factor in costs such as hosting, licenses, agency fees, maintenance, bespoke development, and more.
Umbraco’s Up-Front Work and Ongoing Costs
Because it’s open-source, Umbraco can be free-to-use.
However, as mentioned earlier, it’s a platform that requires a great deal of technical expertise and initial development work. That will typically involve longer timelines with your agency than other CMSs, which inevitably mean high costs. Because it’s a complex platform, you’ll also face higher costs whenever you need to develop new functionality or work on integrations.
WordPress Value and TCO
WordPress comes with a far lower TCO than most other CMS options. Its ease-of-use and flexibility out-of-the-box make it a very cost-effective platform.
WordPress licenses are free, so your implementation costs would be limited to just hosting, agency fees, and post-deployment support.
Any plugins or extensions you want to apply to the platform will be licensed and paid for separately, but it’s unlikely you’ll need to add many new capabilities because it’s such a feature-rich platform by itself.
Developer Communities
If a technology platform is supported by a strong community of developers, that will be highly beneficial to your business. Dedicated users from around the world work hard to continuously create improvements, additions, and updates to help the software become the best it can be.
Umbraco’s Community
Umbraco has been around since the year 2000, making it one of the oldest CMSs. That means it’s had a long time for a large, skilled community of developers to grow around it.
As touched on earlier, Umbraco is built on a Microsoft-based infrastructure, using a C# framework, and is the most popular platform of this kind.
However, it’s important to note that Umbraco is facing some decline. More popular platforms, like WordPress, gaining widespread adoption have seen developments with Umbraco slow down in recent years.
WordPress’s Community
WordPress has a healthy global community devoted to constantly improving the platform.
WordPress developers are renowned for their creativity, producing a wealth of innovative new themes and plugins that can be used by any business with ease.
The WordPress community also regularly holds free events to help people learn more about how to use the platform. For instance, WordCamp is a non-profit event that has been running since 2006 across several continents.
The Important Role of an Agency
As touched on throughout this article, another factor which will influence the success of any projects with your chosen CMS is a development agency.
When finding the right CMS is such a challenge by itself, many businesses underestimate the importance of finding the right agency partner to support you with your CMS.
But as mentioned earlier, how well you handle critical aspects of the platform like security, testing, usability, and even your TCO are often determined by your agency.
With Umbraco, all the platform’s functionality has to be custom coded, which makes development time in the back-end longer than most businesses expect. This also makes Umbraco difficult to work with internally, as well as for any maintenance and updates. When working with an agency, this will see your costs increase when compared to WordPress technology.
Whichever CMS you pick, they’re all considerably easier to use, and to achieve healthy ROI, with a specialist partner supporting you. Finding an agency with the right experience and expertise to help you unlock the full potential of your platform should be another important part of your overall decision.
Making Your Decision
So, how do you take all these comparisons and decide which CMS is right for your business?
In all honesty, both Umbraco and WordPress are both good options that would work well for most businesses. Although, it is generally accepted that Umbraco is a less approachable platform than WordPress unless you have technical skills within your team.
In order to determine which one will be more suitable, it’s useful to look at each of the characteristics listed in this article in relation to your unique requirements and business needs.
Remember that every business, and every web development project, is different. Think carefully about your specific strategic objectives, budget, users, technical specifications, and any other important factors. That should make it clear which CMS is the better choice to deliver what you’re looking for.
If you need more help in your evaluation of the various CMS options:
Would you like these insights straight to your mailbox?
Latest from agency
26 May, 2023
Contentful vs WordPress: Which Platform is the Best Choice for You?
Deciding between two content management systems (CMS) is no easy task. Your CMS is an important long-term investment, so you must ensure you choose a platform that will meet all your requirements, both now and in future.
If you’re currently weighing up the pros and cons between Contentful and WordPress, there are some key differences between the two platforms that you should be aware of.
To make this evaluation process easier for you, and help you pick the best option for your business, this article provides a direct, objective comparison between these platforms.
Platform Overviews
Different types of software will provide you with different capabilities and limitations. The Contentful and WordPress platforms can both deliver quality enterprise-grade websites, but they each take a slightly different approach.
Contentful
Contentful is a cloud-based “headless” CMS. Being headless means that the back-end of the platform you use to publish, edit, and manage content is not directly connected to the front-end of your live website.
Your content is managed and stored in one central hub, hosted within the cloud, and this is the back-end of your platform (also known as the “body”). APIs are then used to take your content from the back-end and present it in website form.
A headless CMS gives you a high level of flexibility and customisation with your website’s front-end. These same APIs allow you to publish your content in different formats in different channels as well, facilitating a multi-channel approach to marketing.
This makes Contentful a flexible platform that can meet a range of different content requirements, but it is admittedly more complicated than the traditional approach to website management.
WordPress
WordPress is a traditional CMS that provides a more straightforward approach to managing your website. You can use WordPress to build sophisticated, dynamic sites with a simple, user-friendly set of tools.
While most businesses use WordPress in the traditional way, the platform can be leveraged with a headless approach as well, allowing it to match the scalability and multi-channel capabilities of solutions like Contentful.
WordPress gives you the flexibility to choose how you’d like to develop your website, based on the complexity and size of the project, and the objectives you’re trying to achieve. In the likely case that you’re working with a web design and development agency, that can all be handled for you by your partner.
The Scalability of Each Platform
Your business will grow and evolve over time, so you need a platform that can quickly and easily scale up with new features and functionality. You also need to ensure the platform can handle high volumes of traffic and maintain performance as your audience grows. That’s why scalability is one of the most important aspects to consider when choosing a CMS.
How Scalable is Contentful?
One of the main benefits of a headless CMS is that the infrastructure allows you to grow your digital presence rapidly, on a large scale.
The back-end offers easy customisation, and the cloud-based nature of the platform allows you to scale up dynamically whenever you need to.
Its multi-channel capabilities also inherently promote the idea of developing your content in different formats at a larger scale, while always maintaining consistency. This enables you to produce individual pieces of content once and easily repurpose them across different channels a number of times, saving valuable time and resources.
This can all be done without any concerns over technical issues like server capacity or network bandwidth, because the platform is delivered in a software-as-a-service (SaaS) model.
How Scalable is WordPress?
WordPress is a highly scalable platform in its own right, currently used to power the websites of some of the largest and most successful businesses in the world.
The platform is agile and scalable enough to grow seamlessly alongside your business and adapt to your changing requirements, whichever way you decide to use it.
As mentioned earlier, taking the headless approach with WordPress can provide the same enhanced scalability and pervasive multi-channel capabilities as Contentful, if you require those aspects from your CMS. This can also deliver benefits with speed of development and time-to-market, saving you valuable costs with your agency partner.
Expanding your WordPress site with the more traditional approach is made even easier than most other CMSs as well, thanks to the platform’s unique block-based editor. This is a method of building websites that provides great benefits in the areas of flexibility, efficiency, and ease-of-use.
WordPress also allows you to continually enhance your site with new features and functionality through bespoke development, with almost no limitations on what can be achieved.
Ease-of-Use
Like all technology, some tools are more approachable for the majority of users, while others will require some existing skills. This makes ease-of-use a key part of your criteria when selecting a platform to manage your website. You’ll be using it almost every day, after all, so you need to be comfortable with it.
How Easy is Contentful to Use?
While Contentful being solely a headless CMS does have its advantages, such as scalability and customisation, this approach also creates some challenges for the average user.
For example, adding content to Contentful can be difficult because it doesn’t provide you with a way to preview how your content will look in the front-end of the website.
Contentful doesn’t have a simple editing interface on the front-end, so there’s a much higher risk of error with this platform than with most others.
Granted, Contentful’s user interface (UI) is well structured and intuitive, but it’s also known for being more difficult for non-technical users than platforms like WordPress.
Handling the API rules is also complicated without the help of an experienced web development team. If you’re working with an agency, you may end up calling on them regularly for tasks that you could likely handle yourself in other CMSs.
How Easy is WordPress to Use?
Conversely, WordPress is renowned for its simplicity and ease-of-use. Even if you don’t have any existing knowledge of coding or content management, WordPress is very approachable and easy to learn.
When you first get started with WordPress, virtually everything you need to set up and manage your website will be readily available within the platform.
Publishing, managing, and editing in WordPress are all quick and convenient, thanks to an intuitive back-end that provides you with everything you need to build out a content-rich website.
Thanks to this ease-of-use, most of the people within your team will be able to use WordPress, allowing you to share the responsibility of the daily management and running of your site.
It is worth noting that taking a headless approach with WordPress does also require experienced web developers to be able to manage the platform though.
Security
Security should always be a top priority with any software you introduce into your business. If you’re considering a CMS that seems like it could be unable to provide the enterprise-grade security you need, it’s wise to continue looking for more reliable alternatives.
How Secure is Contentful?
As a cloud-based SaaS product, Contentful comes with useful in-built security features, including HTTPS data encryption, role-based access controls, and multi-factor authentication.
Headless CMSs also take a different approach to security compared to traditional platforms like WordPress. Its use of APIs allows you to control access to your content through a token-based authentication system, and it uses industry-standard encryption and secure storage measures to protect your data. With that in mind, Contentful should be seen as a very secure and robust platform.
How Secure is WordPress?
WordPress is a secure, platform. To find proof of this, you only need to look as far as the wealth of global enterprise businesses that have chosen WordPress as their CMS.
As with any software, though, there will always be vulnerabilities or potential risks that can arise in certain scenarios. For example, WordPress regularly releases updates to its software, and failing to test your platform upon these releases could lead to bugs or security issues creeping in. Similarly, certain plugins can create security problems if taken from the wrong sources or left untested for too long.
Finding an experienced agency partner you can depend on is usually a wise move to reinforce the security of your website. That partner will also be able to support you with important related services like hosting, maintenance, and ongoing optimisation.
Cost and TCO
Your CMS also needs to deliver good value for money and a low total cost of ownership (TCO).
To understand your long-term TCO, you’ll need to take into account things like license fees, hosting costs, maintenance, bespoke development with your agency, and more.
Contentful’s Initial Costs and Ongoing Investment
Contentful has basic and premium pricing plans for businesses, although you can use the platform for free to see if it’s a good fit first.
The basic plan starts at around £250 per month and supports up to twenty users, so it’s only suitable for small businesses. The premium plan is priced based on the resources you’ll use, such as number of users, API requests, and storage. You can usually expect this to start at around £450 per month.
However, as mentioned earlier, most businesses will require a lot of support from an agency to get the platform set up in both the back-end and front-end. You’ll likely need ongoing work from an agency to ensure you can use the platform to its full potential as well, which won’t come cheap.
All these things tend to add up to a high TCO over time, making Contentful less cost-efficient than some of the other CMSs around today.
WordPress’s Low TCO
WordPress is one of those solutions that is far more cost-efficient than Contentful, with a much more reasonable TCO.
Its software is open-source and the platform free to use. This means your initial costs are limited to just hosting, agency fees, and any other support you may need once your site is live. Plugins and extensions of the platform are licensed and paid for separately.
As WordPress is such an intuitive and easy-to-use platform, it’s also affordable to run it and manage it, even if you do use an agency to handle that for you. This includes any bespoke development or customisation requirements you may have, which experienced agencies can often deliver with a very fast time-to-market as well.
Which Platform is Right for You?
Both these CMSs will enable you to build sophisticated, high-performance websites that will support your business goals and allow you to gain an edge over your competition.
As you’ve seen throughout this comparison article, they each have their strengths and weaknesses, as do all the other CMSs available today. That means you need to base your decision on which one is the best fit for your specific business.
For example, a headless CMS, whether that’s Contentful or WordPress, may be too complex in many cases. But if you’re looking to execute a holistic multi-channel marketing strategy, it might be the right choice for you.
In the early stages of your evaluation process, it’s crucial to carefully consider your own unique requirements, objectives, budget, resources, agency relationships, and various other factors.
In order to make the right decision between two CMSs, you need to understand which one will be more suitable to deliver on your needs and expectations, both in the immediate term and for years to come.
Still not convinced? Discover five key benefits of WordPress’s industry-leading scalability in our related article here.