SoBold are thrilled to announce that they have been shortlisted for the B2B Website of the Year at the UK Digital Growth Awards.
SoBold and Kapow Primary have been working closely together since 2019 to provide teachers with rich lesson plans and engaging experiences for their classrooms.
This nomination is a proud moment for everyone at SoBold & Kapow Primary, highlighting their hard work and dedication.
Leonardo Esposito, Senior Back End WordPress Developer at SoBold.
“When Kapow started, I was just a few months in with SoBold, and I’ve been one of the main developers on the project ever since. It’s incredible how both the project and I have grown. As I became more experienced as a developer, learning new concepts and understanding new things, Kapow was evolving as a platform. The project is now very challenging as there’s more at stake, and it’s so rewarding to see any new feature released successfully, making both Kapow and our customers happy”.
Our Story
How it began
Our journey with kapowprimary.com began in 2019. At that time, Kapow Primary was in its nascent stages, serving 20 schools. Since then, they have grown into a comprehensive online platform, offering lesson plans, resources, and interactive features for primary school foundation subjects.
We joined forces, collaborated and actively contributed to the website design, development and SEO strategy to improve and enhance the website, ensuring it met the needs of teachers.
The dedicated Kapow Primary team at SoBold
What we achieved ⭐
Fast forward to 2024, and Kapow Primary has grown exponentially, now serving over 6,700 primary schools!
This growth is a testament to the website’s value and the dedication of our teams. We’re excited about what the future holds as we continue to expand and grow. 👀
Here are some key highlights from the past 18 months:
Interactive History Timeline
This feature lets teachers and pupils explore historical periods interactively. It’s a fun way to engage with history, allowing simultaneous exploration of different periods and making historical events more vivid and memorable.
Presentation Mode
We developed a presentation view that streamlines lesson plans. This feature enhances the learning experience for students and saves teachers valuable preparation time, allowing them to focus more on teaching and less on admin.
Curriculum Hub – Coming soon!
The national curriculum can be quite overwhelming! To help with this, we developed a hub that houses national curriculum resources in one place and shows how they align with Kapow Primary’s lesson plans, taking the headache away!
At the heart of everything we do is the commitment to giving teachers the best experience possible. We have a dedicated team to make this happen. Each new addition is crafted with this in mind, ensuring that Kapow Primary remains a trusted educational resource.
Final thoughts
Being nominated for this award means a lot to our team. It’s a recognition of the hard work, dedication, and passion that everyone at SoBold and Kapow Primary has put into this. We are deeply invested in the continuous improvement and growth of Kapow Primary.
Winning this award would be an incredible achievement and well-deserved recognition for everyone involved.
Would you like these insights straight to your mailbox?
- Design
- Development
- Quality Assurance Testing
- Migration and Launch.
- Strategy
- Website Data
- Target Audience
- Industry Landscape
- Competitors.
- Your target audience now has a shorter attention span, and less patience when browsing websites and services online
- Your target audience also has more choice of options than ever before when choosing who to buy from.
- You risk going through a long, expensive discovery and definition exercise that you could’ve done yourself internally for no cost.
- You risk being given a quote that’s too expensive, or a project timeline that’s longer than necessary.
- You risk receiving a service from the agency that doesn’t align with your request or meet your expectations. In turn, you’ll then have to spend even more time and money on a new project to get your original idea developed.
- How will you be backing up the site’s data?
- What level of data encryption do you need?
- How will users’ personal details be stored and protected?
- Will you have two-factor authentication?
- What password recovery process will there be for users?
- Read our comparison between Sitecore and WordPress here.
- Read our comparison between Drupal and WordPress here.
Company Milestone
8 June, 2021
SoBold is a Proud Clutch 100 Fastest-Growing Company for 2021
Clutch is a B2B review and rating platform that spans the IT, marketing, and business services industries. The site annually holds an awards cycle to celebrate the best and brightest service providers from the aforementioned sectors. SoBold are delighted to be one of the Clutch 100 fastest-growing companies for 2021!
“The Clutch 100 growth lists represent the top service providers based on revenue growth over the years,” said Clutch Founder Mike Beares. “Their recognition is only possible because of their willingness to participate and their commitment to delivering the best services to their clients.”
“We are delighted to be recognized as a Clutch Leader. This award highlights our consistent project success and growth as a business,” said SoBold Managing Director, Will Newland.
Would you like these insights straight to your mailbox?
Industry News
31 March, 2023
The Top Five Business Benefits of WordPress’s Scalability
In a recent article, we explored the topic of scalability, specifically how much scalability the WordPress platform offers. In this case, scalability refers to how WordPress allows you to expand and grow your website with more content, capabilities, features, and functionality.
Scalability is a key influence on whether your investment in your content management system (CMS) of choice will be successful, whether that’s WordPress, Drupal, Sitecore, or any other platform.
When long-term, sustainable business growth is a top priority for your business, you need total confidence that your website can scale to support that growth as your requirements evolve.
WordPress is renowned for its scalability, as it allows you to easily create new features and functionality at will, without the need to invest further time and resources into more development work.
If you do select WordPress as the CMS to build your website, and are able to leverage its industry-leading scalability, this will provide you with a range of benefits and advantages.
1 – Efficiency and Ease-of-Use
With WordPress, it’s extremely quick and efficient to build your website and subsequently add a high volume of new content whenever you need to, without losing any accuracy or quality.
Whether it’s your team or your agency partner managing your site, WordPress is convenient and easy-to-use.
This ease-of-use also applies when it comes to building bespoke features and functionality, so you can keep adding new capabilities as your requirements become more advanced.
2 – Flexibility and Creativity
The WordPress platform is built on the most popular development language in the world, PHP. This language is currently used by more than three quarters (77.5%) of all websites with a known server-side programming language.
This provides tremendous opportunity for creativity, as you and your agency partner can build virtually anything your site needs and integrate it with the platform. That gives WordPress a significant advantage over CMSs built on other less popular development languages.
WordPress also comes with a vast range of plugins which add new functionality, or enhance existing functionality, for your site. Plugins are an essential aspect of WordPress development, because it’s simply not practical or cost-effective to build absolutely everything bespoke.
However, it’s important to note there are some potential drawbacks with plugins that we’ve detailed in a related article, which you can read here.
Ultimately, the support of a trusted agency partner will help you ensure your use of plugins is well advised and risk-free..
3 – Low TCO
This dynamic scalability and great ease-of-use mean that you can use WordPress with a much lower total cost of ownership (TCO) than most other CMS options.
Working with a platform as intuitive and agile as WordPress will prevent you from having to pay for costly extra work to build out new features and functionality for your site.
When you have a new requirement, you can simply use a quality plugin or ask your agency partner to create something bespoke. Both approaches will be quick and cost-effective.
Either way, when compared to other platforms, WordPress delivers unprecedented value for money. This provides you with more budget available to reinvest in improving your site with further innovations.
4 – Fast Time-to-Market
Similar to the above point, WordPress allows you to achieve a much faster time-to-market with your site than most other platforms when developing new sites, features, or capabilities.
From a long-term perspective, as your business grows and new requirements emerge, WordPress can continue to quickly expand and grow easily with useful new features.
This allows you to execute on tactical and strategic requirements as quickly as possible, keeping up with user demands and market trends.
5 – Competitive Differentiation
The aforementioned advantages WordPress has over other CMSs allow you to create innovative bespoke features for your site at scale, at speed, and within a reasonable budget.
This naturally begins to help you gain a competitive edge over your competitors. A high-performance web presence that is dynamic enough to scale with speed and efficiency is a point of differentiation in today’s fast-moving digital business landscape.
Platform Selection is a Key Decision
Scalability should always be an important part of your criteria when selecting a CMS to build your website. WordPress’s scalability, and the resulting advantages discussed in this article, make it one of the best platforms available today.
When you also consider that some of the world’s biggest businesses have websites built on WordPress, that argument becomes even more easy to get behind.
If you’d like to learn more about how some of the world’s leading businesses use the WordPress platform at scale, read our related article here. We also provide useful tips and advice to make creating sophisticated new features and functionality easy for you.
Of course, building, managing, and scaling a high-performance website is a complex challenge. As with any CMS, it’s crucial to find the support and guidance of an experienced agency partner to ensure you’re leveraging the platform to its full potential.
Would you like these insights straight to your mailbox?
UI Design
18 April, 2023
Exploring the End-to-End Process of Web Design
Summary
In this article, we’ll outline the end-to-end steps of what takes place in a thorough user experience (UX) and user interface (UI) web design process and discuss what modern web design requires to be successful.
—
You may have read our in-depth guide to creating a brief for a web design and development project. A brief can be used to capture all your ideas and requirements before discussing your project with any web design and development agencies.
Once you’ve completed your brief, and evaluated your options for agency partners, you’ll be ready to launch into your website project.
An end-to-end website project is typically organised into phases, which will usually be structured as follows:
We’ve provided a detailed breakdown of these phases in a recent series of articles. This series is intended to give you a clear understanding of the full end-to-end process involved when working with an agency to design and develop a website. This will help you remove any apprehension heading into this kind of project and set you up for success.
The Current State of Web Design
“Design is not just what it looks like and feels like. Design is how it works.”
Steve Jobs, Co-Founder and former CEO of Apple.
While web design does focus on the visual aspects of the site, there’s a lot more to it than just the aesthetic elements like colour schemes and typography.
Web design is a complex blend of branding, user experience (UX) design, user interface (UI) design, graphic design, content creation, layout and structure, accessibility, and much more.
The design of your website needs to be visually attractive but, more importantly, it also needs to be simple and easy-to-use. Your website needs to find the perfect balance between supporting your strategic objectives and serving your clients with a seamless experience. Of course, that’s much easier said than done, which is why it’s so important to find an experienced partner you can trust to guide you through the process.
Outlining the Web Design Process
Phase 1 – Research and Planning
The phase that underpins EVERYTHING!
A good agency will have absorbed everything in your project brief. They should also have worked hard to understand your perspective and your requirements from your website, before you’ve even agreed to work together.
Once you’re preparing to launch the project, the research and planning phase will then go beyond that initial information gathering exercise.

The objective of this phase is to define the full scope of the website, including its design, its features and functionality, its content, and everything else involved.
Your site will be discussed in extensive detail, and then research will be conducted into some key areas that will inform your design and development, such as:
Whether you’re making small updates to an existing design or completely rebranding your business, it’s equally important to use this research to inform every decision you make. That’s because every element of your site’s design must be made to support your business goals and serve your target audience with a great user experience (UX).
This research and planning phase is essential in enabling you and your agency partner to do that.
Phase 2 – Visual Exploration
This exploratory phase involves defining the most appropriate and effective visual direction to take with your site.
The main tool used to help determine the right visual identity for your website is a set of mood boards. These are a visual compilation of different options for colour, typography, structure, images, and other visual components that are used to tell your brand’s story through your website’s design.

A good agency partner will usually present around three mood boards to help shape the direction, then collaborate with you to narrow it down to one final version.
Visual exploration, like most processes within web design and development, will be collaborative and iterative. You’ll be presented with ideas by your agency partner, then given the chance to provide feedback across several rounds of revisions.
Phase 3 – User Experience (UX) Design
The UX design process is the phase in which you work with your agency’s UX specialist to create a blueprint of the website functionality.

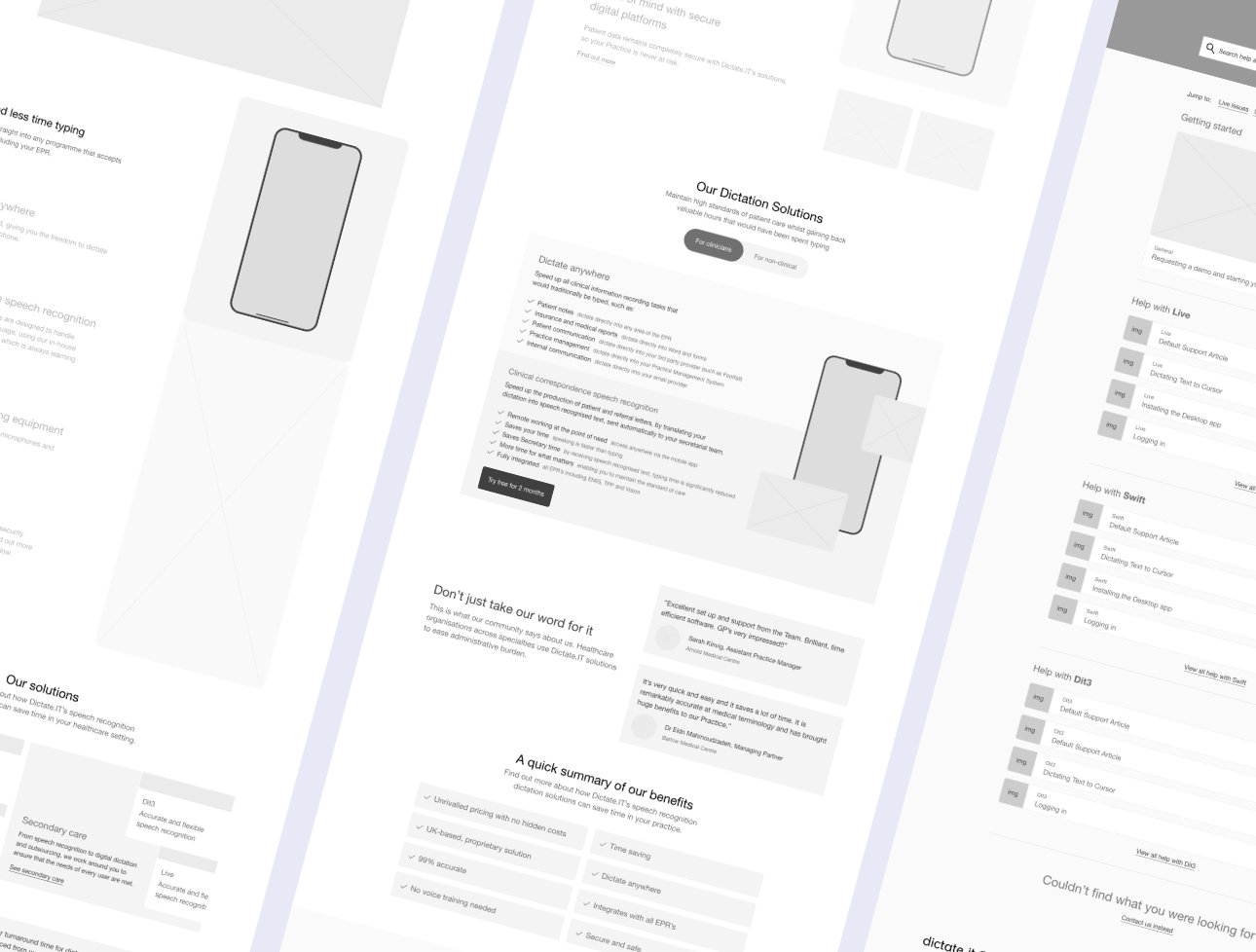
This involves creating wireframes (either low-fidelity or high fidelity) that help you visualise the design and outline your website visitors’ flow through the pages into your main calls-to-action. This is the way the website’s design works strategically to drive outcomes that align with your business goals.
This phase takes place before working on the site’s visual design to ensure the two separate aspects complement each other.
Phase 4 – User Interface (UI) Design
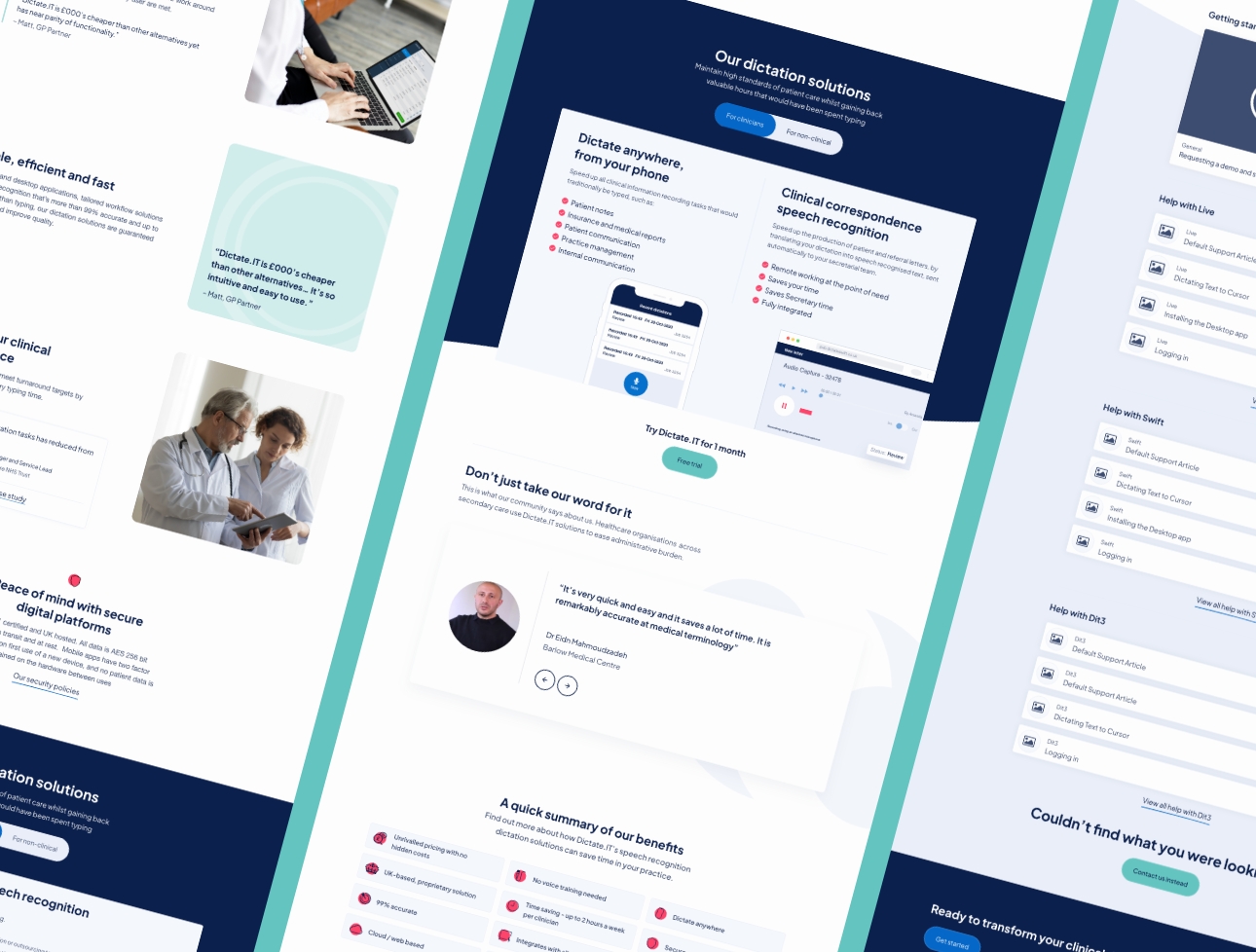
From there, your user interface (UI) will be designed. The styles, fonts, and look and feel of the site from the mood boards will be applied to the wireframes.

Your agency will likely present you with a design for your homepage before moving on to the rest of the site. This will typically be done on a desktop screen size, but it can be done on mobile if you want to take a mobile-first approach. Once this is complete, it will then be designed across the relevant breakpoints.
After completing this process, your agency partner will be ready to enter into developing your website.
Making Complex Processes Simple
As technology continues to become more advanced, more and more of our daily lives now take place in a digital-first context. This means:
In order to succeed, your website’s design requires careful planning, research, and a strategic approach if it hopes to meet the demands of the modern client.
Working with a specialist design and development agency is a proven approach to ensuring you gain a website that meets your requirements and delivers on the expectations of your target audience.
Completing a process like the one outlined in this article will enable you to design a website that can become your clients’ go-to online source when they have a need.
As mentioned earlier, we’ve provided a step-by-step guide to each of these phases to make the process even easier for you.
Would you like these insights straight to your mailbox?
Digital Business
30 November, 2022
How to Create a Brief That Will Ensure Your Web Development Project is Successful
Summary
If you’re looking to build a website for your business, a proven approach is to work with an agency and have them deliver the project for you. This could be a bespoke website design and development agency or solely a website or platform development agency.
Before you approach an agency, however, you’ll first need to reach a clear, detailed understanding of your requirements.
This article will provide an in-depth guide to help you through the briefing process and ensure your chosen agency delivers your project successfully, including a free template you can use to create your own brief. This template can also be used for other types of development projects as well, including anything from an online portal to an internal training platform.
Where to Start
Whether you need to design and develop a new website, or rebuild or migrate an existing site, a natural first step is to take your idea to an agency with a view to launching a web development project.
However, it’s a common mistake to go to an agency too early with just a raw, under-developed concept. Rather than meeting with an agency prematurely, we strongly suggest going through the process of defining your specific requirements and creating a project brief first.
The first thing to do is hold a discussion with the relevant people internally. Talk through the idea, and try to define what it is you need and what you want to achieve with it. Get a clear picture of what that idea or a concept will turn into, but also think carefully about what it should do from the perspective of your end-users.
Once you have a more tangible understanding of what you’re looking to build, you should begin creating a brief.
This is a document outlining the key details and requirements for the project. It’s something you’ll need to take with you to your introductory meetings with the agencies you’re considering, as it will be a very useful tool in helping you explain your idea clearly.
A brief doesn’t have to be complicated. It’s just a simple written document that lists everything you want at this early stage. However, while a brief can be simple, it’s important that it’s as specific as possible too. The more detail you provide for your agency, the more chance you’ll have the project delivered on time, within your budget, and meeting your expectations.
Why Having a Brief is Crucial
There are some potential pitfalls to be aware of that could create challenges for you if you don’t create a thorough brief.
Unfortunately, some agencies will be willing to work with you without a detailed brief, glossing over important details and keeping the expectations and requirements vague. This is a red flag to look out for, as it will likely result in one of several outcomes:
A brief is what gives you and the agency a mutual understanding of the work that needs to be done to successfully deliver the project. Without that specificity, you might end up disappointed. That’s why it’s always wise to put some time and effort in up front before taking your idea to an agency.
Once you submit your brief, you may be invited to participate in a follow-up session to further explore the requirements you’ve listed. This is perfectly normal, and actually a good sign. Experienced agencies will want to talk through each of the elements of your brief with you to help determine the best possible way to deliver those in the project.
How to Create Your Brief
When you begin to discuss and plan the requirements of your project between your team, we recommend thinking carefully about the following points.
Please note: There are a lot of things that could go into a project brief, depending on how complex your requirements are, so we won’t include everything here in this article.
The Project’s Purpose and Goals
Start by thinking about what the purpose of the project is. There’s no use speaking to an agency until you have a clear, specific understanding of exactly what you’re trying to achieve with this project. This should relate to your strategic business objectives, but it should also be designed to meet the needs of your end-users.
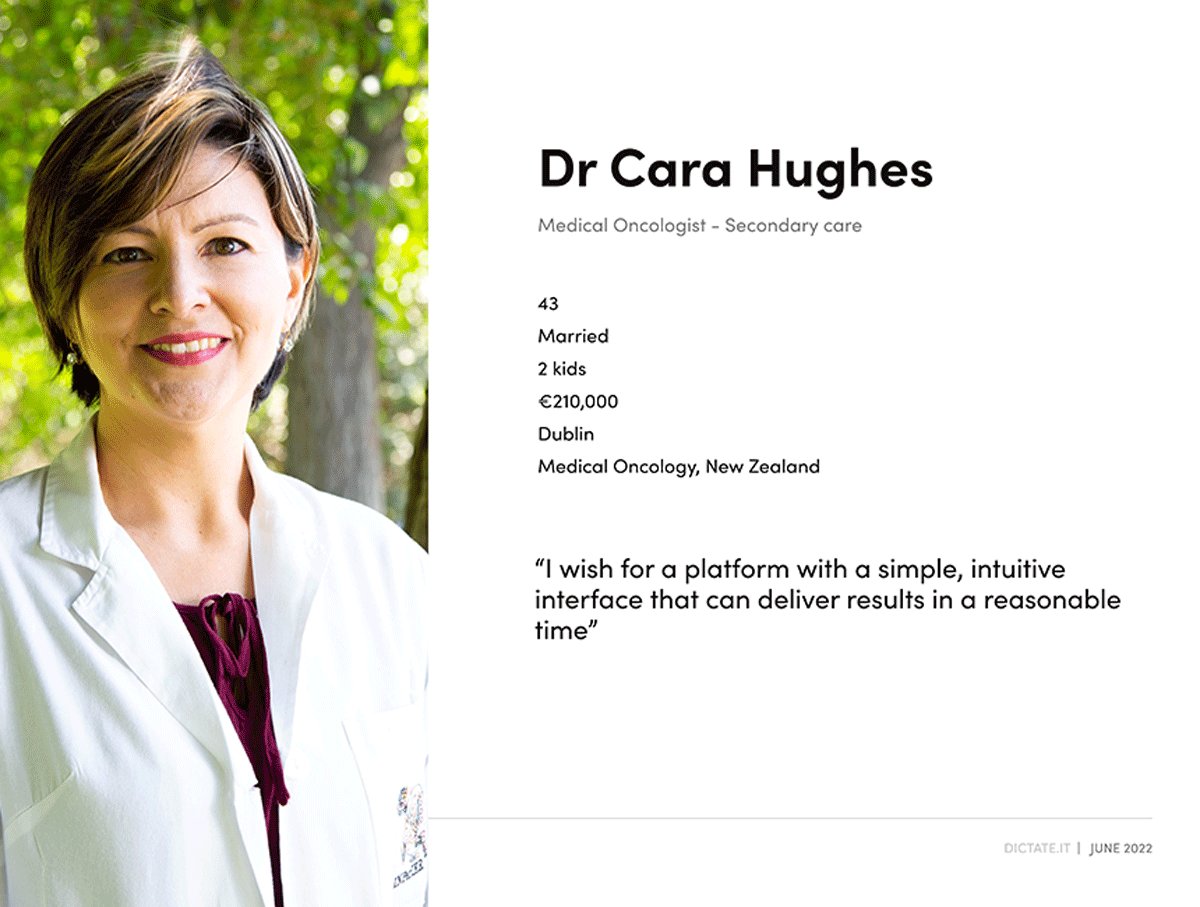
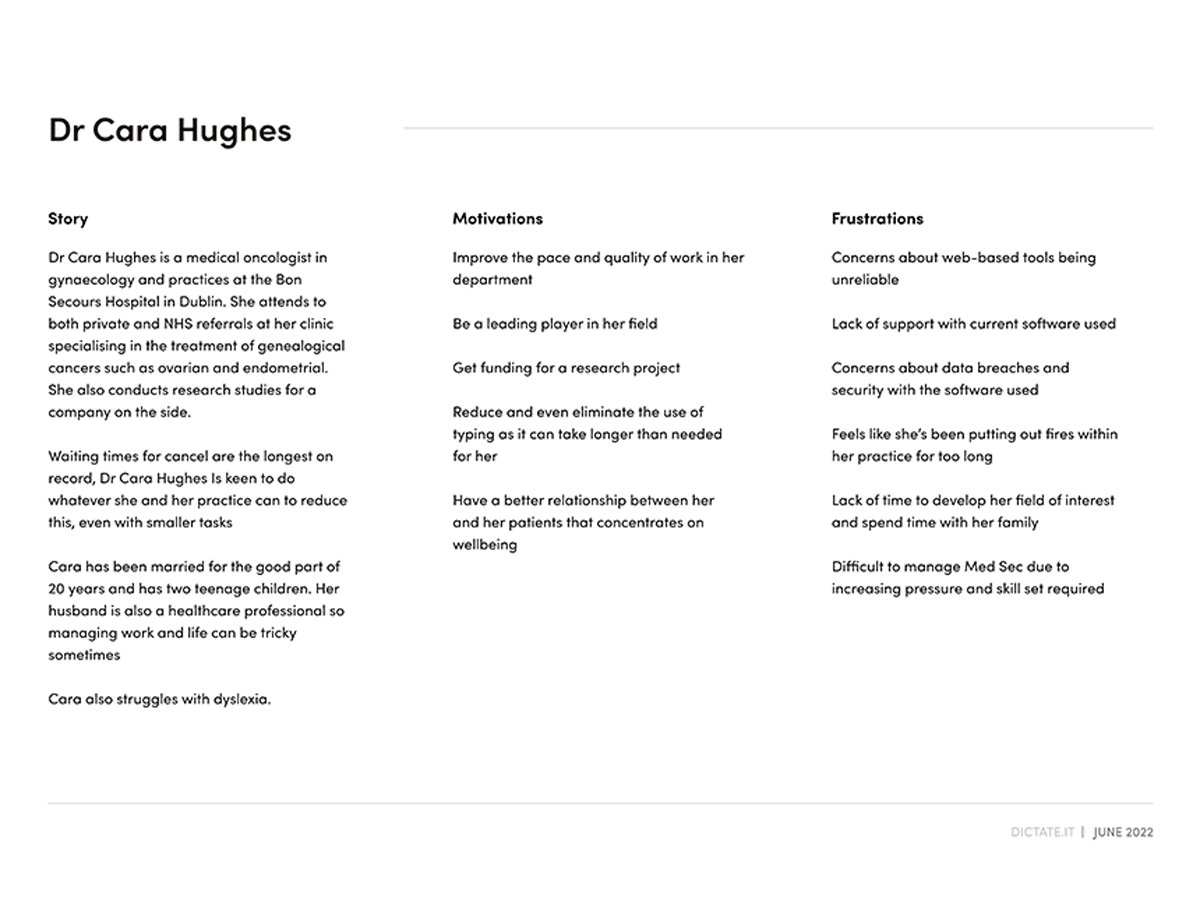
Ask yourself how this will allow you to improve your end-users’ experience or solve a problem for them. Answering this might involve working on user personas or developing user stories, or potentially even working directly with some members of your target audience to gather their input.
Project Timelines and Deadlines
Timing is another important point to think about, particularly how much time you have to deliver the project. Deadlines can sometimes relate to certain dates that are out of your control, so it’s better to start as early as possible in those cases. If there’s any flexibility with the timeline for delivery, make a note of that as well.
Project Stakeholders
Make a list of all the stakeholders involved. This is a good thing for the agency to be aware of early on, because the project becomes more complex with a higher number of stakeholders.
Depending on the size of your business, and the nature of your site, your project team will usually be some combination of: A marketing director or marketing manager, someone from your operations department, and someone from IT.
However, if you also have people like someone from your IT team responsible for security, a content writer to provide all the written text, or any external consultants, that should be made clear in advance. If your site will need to integrate with other platforms, such as your CRM system, you may have an integration manager specifically in charge of overseeing that as well.
It’s useful to designate roles to certain stakeholders, such as project sponsors, product owners, administrators, and so on. This will help you understand who’s responsible for different aspects of the project internally.
If you plan to work with external agencies for things like SEO or branding, it’s important to note that in your brief. This is necessary for the development agency to be aware of as early as possible, because collaborating with other third-parties at different stages of the project requires a lot of coordination.
Certain processes may also have to run differently if other third-party agencies want to be more hands-on or handle some parts of the site themselves. The earlier this is made clear, the more smoothly the project will run.
Technology Preferences
If you have any preference of technology platform or any requirements related to your existing tech stack, that will be something you’ll need to decide early on. For example, would you prefer to use WordPress due to its scalability, or do you have any existing investment in any other platforms?
Think about any preference you have for the various technology choices available, why they’re important to you, and whether your agency will have to tailor their approach to accommodate that.
If you need help understanding and evaluating your options for technology platforms, check out our helpful guide here.
Budget
Try to determine a minimum and maximum budget for your project, even if it’s just a loose range for now. It will help you evaluate agencies, and will also help you prioritise the various aspects of the project as “must have” or “nice to have” in many cases.
Design Look and Feel
This is where your company’s brand comes into play. You’ll want your site to reflect your brand and that will come through in the design. Bring any brand guidelines to the table, and think about what sort of tone or experience you want to convey to your end-users.
If you don’t have any recent brand guidelines and want help updating them, or need to go through a rebranding process, mention that in your brief as well. Design and development agencies will often be able to help you in these areas too, or at least refer you to a trusted partner who can.
User Interface (UI)
How your end-users will interact with your site, and what kind of experience they’ll have, is largely determined by the user interface. When it comes to design and UI, simplicity is usually the best approach. However, depending on the function you’re providing, you might have some specific or bespoke UI requirements.
Consider your target audience carefully here as well. For example, if most of your users will be accessing your site from a mobile device, it’s probably wise to opt for a mobile-first design.
Some other important things to think about here include how you’d like your sitemap to be structured, especially if you have an existing site that you’re already happy with.
If your project will involve rebuilding or migrating an existing site or platform, it will be helpful to gather any existing data sources, such as Google Analytics, that will provide insight into your current site.
Non-Functional Requirements
Non-functional requirements are all the aspects of your site that happen behind the scenes. These are things that allow your site to do its job properly for your end-users, but won’t be evident to those people while they’re using it.
There’s a lot of things to consider with non-functional requirements, so we won’t cover everything here.
Hosting
If you have any specific hosting requirements, such as a preference for a certain cloud-based platform, or a particularly secure data centre, those will be important to identify as early as possible.
Say, for instance, that sustainability is a core value for your business, this could also have an influence on how and where your hosting is managed.
If you have an internal IT team that will be contributing towards the hosting decision, make sure you involve them in the discussion.
Security and Compliance
Security is a growing concern for all businesses today. It’s crucial to think about security as a core component of any web development project, to minimise any potential risks for your business.
If you have someone in your team responsible for security, they should begin to think about issues such as:
Robust security also involves keeping compliant with any specific security or industry regulations that may affect your business. Of course, compliance with things like GDPR should be planned for at this stage too.
Some other common non-functional requirements include things like session management capabilities to track and things like log-in time, session length, pages visited, and so on. Search engine optimisation (SEO) tools, analytics, or other capabilities might need to be built into your site as well.
Accessibility, Usability, and Responsive Design
When it comes to aspects that will make your users’ experience as seamless as possible, such as accessibility, a good agency will ensure all these things are taken care of for you. This is also the case for ensuring all major web browsers, operating systems, and devices are fully supported and compatible. Development should always be compliant with industry standards, taking into account optimum accessibility and usability.
However, if you have any additional or bespoke requirements for any of these things, those will be useful to note early on.
Functional Requirements
The term ‘functional requirements’ refers to everything that your site will be able to do for its users, in terms of its features, functionality, and capabilities.
As mentioned earlier, one of the first things you discussed was what the site will help your end-users achieve. From the perspective of building something your target audience can use, you should start to get a feel for what functionality is required to ensure they can achieve that.
Features
Your features are the things your site will allow your users to do. These can be very simple, or very sophisticated, depending on what you’re aiming to provide for them.
When putting your brief together, think of any and all features and functionality that might benefit your users. Your agency will then work with you to explore these and find the best way to turn that into intuitive, user-friendly features for you.
What to Do Next
Once your team has been through the process of talking through all the points listed above, you should have a very thorough, useful brief to work with. The next step is to take that brief to any introductory meetings you have with agencies and ask them what they think of the project initially.
It’s normal for an agency to ask lots of questions at that stage and really dive into the ‘WHY’ behind all the things you’ve put into your brief. A good agency will even challenge you on certain decisions, to help you determine the best possible way to build what you need.
Once you’ve discussed your brief with an agency, determine which one feels like the best fit. Choosing the right agency is crucial, as it will have a huge influence on whether or not your project is successful.
As mentioned earlier, some agencies will agree to launch into a project without a brief, and that can be extremely problematic. While the main purpose of a brief is to help you and your agency understand exactly what you need, it should also be used as a way to spot partners who may not be sufficiently thorough or conscientious.
Whichever agency you choose, a detailed brief will help you ensure you’re given a fair quote, realistic timelines for completion, and a finished product that meets your requirements and expectations.
More Helpful Resources
If you’re considering a bespoke development project, our related article provides useful guidance to help you choose the right technology platform for your specific needs:
Understanding and Evaluating Enterprise Options for Bespoke Web Development
Would you like these insights straight to your mailbox?
Digital Business
5 January, 2023
WordPress vs Umbraco – Comparing Both Content Management Systems
When you’re tasked with selecting a content management system (CMS) for your business, you’ll likely appreciate that the number of viable options available can make things complicated. From Drupal, to Umbraco, to WordPress, there are plenty of quality technology platforms to choose from.
But finding the CMS that’s most suitable for your specific business is an important process that requires careful consideration and a lot of research. Of course, devoting sufficient time to this can be difficult when you have dozens of other priorities on your mind.
To ease this challenge for you, this article will make the process of choosing between two popular CMSs much simpler. In this new content series, we’re providing direct, objective comparisons between some of the leading options for CMSs today.
This second article of the series will look at the comparison between Umbraco and WordPress, and you can find links to the rest of the articles in this series at the bottom of this page.
The Platforms
A CMS is a software-based technology platform upon which you can build and manage websites and applications. While most CMSs are similar in terms of their fundamental functionality, they each have varying levels of complexity and development requirements.
Umbraco
It’s important to start by noting that Umbraco is a platform intended specifically for developers with a certain level of technical proficiency.
When you first set up Umbraco, it won’t be approachable for the average marketing manager or any other non-technical users. Initially, much of the key functionality expected from a CMS will be missing. The purpose of this is to encourage you to spend time and money developing the platform. Often, this has been known to rule out Umbraco as a viable option for a lot of businesses.
To get full value out of Umbraco, you’ll almost certainly need to hire someone – either an agency partner or an in-house developer – to help you get things up and running.
Having said that, no matter which CMS you choose, you’ll be significantly better off working with a platform-specific web development agency supporting you. For most businesses, an agency plays a crucial role in helping you implement your new system and develop your site (but more on that later).
WordPress
WordPress is the polar opposite of Umbraco, in the sense that it’s designed so that anyone – even if you have no previous content management experience – can use it easily. That’s why it’s the most popular CMS available today, with around 45% of all websites on the Internet built using the platform.
Almost everything you need to manage the day-to-day responsibilities of your website comes readily available in the software, making it much more suitable for a wider range of businesses.
This allows you to begin building immediately and facilitates a quick time-to-market for your websites and applications. WordPress’s rich, dynamic features that come pre-existing with the platform “out-of-the-box” are to thank for that.
Content Management and Usability
You should consider ease-of-use as a key indication of whether or not you want to invest in a CMS. If a CMS doesn’t offer simple, intuitive usability, you’re probably better off avoiding it.
Umbraco’s Usability
As mentioned above, in its initial state, Umbraco can be very difficult to work with for the average user. It’s mostly intended for more technical users who have coding skills or some development experience to build the infrastructure.
However, once you’ve invested sufficient time and money into tailoring the platform to your own preferences, it becomes a great tool for publishing and editing content on a website. Umbraco has a wealth of features that allow you to create high quality websites and dynamic web pages.
On a side note, if you’re a Microsoft user, you’ll be pleased to see some similarities in the structure of Umbraco’s user interface (UI).
WordPress’s Usability
WordPress is far more straightforward when it comes to usability. It provides you with a convenient, efficient user interface (UI) that allows seamless publishing, management, and editing of content on your sites.
It’s simple editing content on a page-by-page basis in WordPress, which saves you valuable time, with a handy block-based design.
The ease-of-use makes it possible to share responsibilities across your team, even if some of you don’t have any previous experience with a CMS, unlike the more technical Umbraco platform.
Customisation
Customisation with Umbraco
Umbraco is known for being highly customisable and flexible. It’s best used as a clean slate for developers to tailor to the business’s requirements. However, this isn’t easy to do for the average user.
As mentioned earlier, Umbraco isn’t suitable for the average CMS user in its initial state. Unlike most CMSs, you’re required to spend some time customising Umbraco in order to make it into a platform that’s approachable and easy-to-use. Once you’ve done that, however, Umbraco can become an excellent CMS with great content editing capabilities.
Customisation with WordPress
WordPress allows you to customise it to your own liking as well. The difference here is that you don’t need to change much about WordPress’s set of tools and features before you can begin using it comfortably.
This allows you to create quality content from day one, with the freedom and flexibility to make adjustments to the platform as and when you require. WordPress is also an easier platform to upgrade with custom features due to the quality of its community-sourced plugins.
How Secure is Each Platform?
Cyber security is becoming a greater concern each day for businesses. Choosing a platform that delivers robust security should be a top priority, so you can have full confidence in the protection of your data.
Umbraco’s Security
Umbraco comes with a high level of in-built security. The software is based on Microsoft’s .NET platform, which gives it support from Code Access Security (CAS). Working alongside that CAS, Umbraco provides identity-based security, and that makes it considerably more secure than the average CMS.
Having said that, you shouldn’t let this act as an excuse for your agency partner to take security for granted. Every web development project should be approached with security at the core, no matter what in-built protection the platform has.
It’s also important to note that Umbraco is an open-source platform, meaning a community of developers regularly creates updates and new features within the software. This means that any new additions should be tested carefully for security in case they create new vulnerabilities.
WordPress’s Security
While it is generally very secure, WordPress is another open-source platform backed by an active developer community. It’s important to be cautious of the raft of new features, updates, and plugins that are regularly released.
From a security perspective, be mindful of plugins, both in terms of where they come from and ensuring they’re correctly tested, maintained, and updated. For any CMS, these issues are best left to an experienced agency partner who has the expertise to minimise these risks for you.
Aside from that, WordPress does offer enterprise-grade security, with organisations like globally renowned pharmaceutical company Hutch Med and leading venture capitalist firm Balderton Capital using it today.
How Scalable is Each Platform?
Scalability should be another important part of your criteria when selecting a CMS. Fast, agile expansion is crucial for the platform, just as they are for your business as it grows.
Therefore, you need your digital infrastructure to be able to scale cost-effectively with more pages, additional functionality, and perhaps even more sites.
Scalability with Umbraco
Umbraco’s scalability is one of its strengths. With Umbraco, your site can seamlessly evolve as your business grows and your requirements change.
It’s especially useful for teams that need to manage a high volume of pages simultaneously, making it very suitable for large businesses.
Scalability with WordPress
In the past, WordPress mistakenly had a reputation among some for being most suitable for smaller businesses. However, its excellent scalability proves that to be nothing more than a myth.
Just like Umbraco, WordPress is agile and scalable enough to grow alongside your business and adapt to your changing requirements.
Cost and TCO
A CMS is a big investment, and should be considered a long-term one. In order to ensure you’re achieving a strong return on investment (ROI), it’s helpful to find a platform that offers good value and a low total cost of ownership (TCO).
When assessing this, it’s important to factor in costs such as hosting, licenses, agency fees, maintenance, bespoke development, and more.
Umbraco’s Up-Front Work and Ongoing Costs
Because it’s open-source, Umbraco can be free-to-use.
However, as mentioned earlier, it’s a platform that requires a great deal of technical expertise and initial development work. That will typically involve longer timelines with your agency than other CMSs, which inevitably mean high costs. Because it’s a complex platform, you’ll also face higher costs whenever you need to develop new functionality or work on integrations.
WordPress Value and TCO
WordPress comes with a far lower TCO than most other CMS options. Its ease-of-use and flexibility out-of-the-box make it a very cost-effective platform.
WordPress licenses are free, so your implementation costs would be limited to just hosting, agency fees, and post-deployment support.
Any plugins or extensions you want to apply to the platform will be licensed and paid for separately, but it’s unlikely you’ll need to add many new capabilities because it’s such a feature-rich platform by itself.
Developer Communities
If a technology platform is supported by a strong community of developers, that will be highly beneficial to your business. Dedicated users from around the world work hard to continuously create improvements, additions, and updates to help the software become the best it can be.
Umbraco’s Community
Umbraco has been around since the year 2000, making it one of the oldest CMSs. That means it’s had a long time for a large, skilled community of developers to grow around it.
As touched on earlier, Umbraco is built on a Microsoft-based infrastructure, using a C# framework, and is the most popular platform of this kind.
However, it’s important to note that Umbraco is facing some decline. More popular platforms, like WordPress, gaining widespread adoption have seen developments with Umbraco slow down in recent years.
WordPress’s Community
WordPress has a healthy global community devoted to constantly improving the platform.
WordPress developers are renowned for their creativity, producing a wealth of innovative new themes and plugins that can be used by any business with ease.
The WordPress community also regularly holds free events to help people learn more about how to use the platform. For instance, WordCamp is a non-profit event that has been running since 2006 across several continents.
The Important Role of an Agency
As touched on throughout this article, another factor which will influence the success of any projects with your chosen CMS is a development agency.
When finding the right CMS is such a challenge by itself, many businesses underestimate the importance of finding the right agency partner to support you with your CMS.
But as mentioned earlier, how well you handle critical aspects of the platform like security, testing, usability, and even your TCO are often determined by your agency.
With Umbraco, all the platform’s functionality has to be custom coded, which makes development time in the back-end longer than most businesses expect. This also makes Umbraco difficult to work with internally, as well as for any maintenance and updates. When working with an agency, this will see your costs increase when compared to WordPress technology.
Whichever CMS you pick, they’re all considerably easier to use, and to achieve healthy ROI, with a specialist partner supporting you. Finding an agency with the right experience and expertise to help you unlock the full potential of your platform should be another important part of your overall decision.
Making Your Decision
So, how do you take all these comparisons and decide which CMS is right for your business?
In all honesty, both Umbraco and WordPress are both good options that would work well for most businesses. Although, it is generally accepted that Umbraco is a less approachable platform than WordPress unless you have technical skills within your team.
In order to determine which one will be more suitable, it’s useful to look at each of the characteristics listed in this article in relation to your unique requirements and business needs.
Remember that every business, and every web development project, is different. Think carefully about your specific strategic objectives, budget, users, technical specifications, and any other important factors. That should make it clear which CMS is the better choice to deliver what you’re looking for.
If you need more help in your evaluation of the various CMS options: