Approaching a website development project can be daunting if you’re unfamiliar with the process and unsure what to expect. In this article, we’ll provide a detailed overview of the web development process to help you understand what’s involved, making it easier for you to approach a project yourself and avoid any pitfalls.
Your Role as the Client
If you read our recent series of in-depth guides through the end-to-end process of web design, you’ll know that process will usually involve a lot of collaboration between you, your team members, and the agency you’re working with.
Once you’ve been through that process and your design is complete, you’ll need to move to the development stage of the project to bring your designs to life.
You’ll likely have less involvement in the development stage, and less collaboration will be required, so your role will primarily be to sit back and relax while a team of skilled developers do their thing.
Depending on the project size, complexity and project management approach, you may have some touch-points with your agency partner throughout the process. If you are taking an Agile approach, this may include sprint retrospective meetings, or if you are working in a different way, this may just include short demonstrations, walk-throughs of certain pieces of bespoke functionality, or it could just be allowing you to start familiarising yourself with different features as they’re being built.
A Smooth Handover from Design to Development
One of our core qualities here at SoBold is ensuring the design and development processes work closely together. That’s achieved by not only having a very integrated design and development team in the office, but also ensuring we hold a thorough, detailed handover meeting between the designers and the developers at this stage. This serves as a key aspect of every project we work on.
The purpose of this is to give the developers a full understanding of the website or platform they need to build before any work begins, reducing the risk of error and accelerating the delivery time.
Every agency will have their own approach to this. It should usually involve the project designer(s) and project manager(s) walking the development team through everything that took place during the design process and explaining the thought process behind the decisions they’ve made. They’ll also give suggestions and guidance for how the design might be best approached from a development point of view.
Any questions the developers have about their task at hand can be answered during the handover meeting, and at any time throughout the development process, allowing the development work to flow efficiently and effectively.
The Benefits of Working with a Full-Service Web Design and Development Agency
It’s so important to align your web designers and developers, because, more often than not, there are fundamental differences in how they think and approach their work. If you decide to work with an out-and-out web design agency to design your site, with a separate development agency building it, you may encounter gaps in understanding between the two processes.
Working with an agency partner that has specialist expertise for both disciplines in-house will ensure your website is delivered on time, within budget, and directly aligned with your requirements. Having designers and developers in the same team who can share knowledge throughout the processes will almost always result in the delivery of a higher quality project too.
Building Your Website
With the handover complete, the developers will begin building your website.
Most development agencies will likely start with setting up the base. This involves setting up the base styles of the site which includes and is not limited to default colours, typography styles and global components – including button and link styles.
Once the base is set up, your developers would typically move onto the navigation and footer set up before moving onto building out all the page templates and blocks in the design should they be taking a block based approach.
Part of this process will often involve integrating certain components of your site with other systems you use within your business.
Peer Reviews and Testing to Maintain High-Performance Standards
It’s important for your agency to review and test internally all the elements that have been built, so any bugs are identified and rectified as early as possible.
Again, different agencies will have differing approaches to this. Here at SoBold, we leverage the size and experience of our team to conduct a thorough peer review process on every single component we build.
Following this internal review process, you’ll usually be given a link to your site in a staging environment.
All your content will have likely been carried over from your existing site and redirects should also be in place so that when you push the site live, any old redundant links will be redirected to the appropriate page on your new site.
If you have any live marketing campaigns running, it’s important to ensure your development agency and your marketing team (or agency) are in regular communication prior to this, so they can keep your campaigns updated in line with your new site’s launch.
Smooth Sailing Post-Launch
Once your new website is live, you’ll likely have a period of time whereby your agency will be on hand to fix any bugs that relate to the content on the new site. Here at SoBold we work with our clients for a period of 30 days following the launch of their sites, and any ongoing support beyond this 30-day bug-fix window will require a separate maintenance agreement.
Your agency should also go through the back-end of your platform with you, so you know exactly how to make changes to your website. For the most part, agencies will understand how important it is for you to be able to manage the site yourselves internally, and this is something we believe is crucial for you to be shown in detail at the end of the development process.
Would you like these insights straight to your mailbox?
- Design
- Development
- Quality Assurance Testing
- Migration and Launch.
- Strategy
- Website Data
- Target Audience
- Industry Landscape
- Competitors.
- Your target audience now has a shorter attention span, and less patience when browsing websites and services online
- Your target audience also has more choice of options than ever before when choosing who to buy from.
- Read our comparison between Sitecore and WordPress here.
- Read our comparison between Umbraco and WordPress here.
UI Design
18 April, 2023
Exploring the End-to-End Process of Web Design
Summary
In this article, we’ll outline the end-to-end steps of what takes place in a thorough user experience (UX) and user interface (UI) web design process and discuss what modern web design requires to be successful.
—
You may have read our in-depth guide to creating a brief for a web design and development project. A brief can be used to capture all your ideas and requirements before discussing your project with any web design and development agencies.
Once you’ve completed your brief, and evaluated your options for agency partners, you’ll be ready to launch into your website project.
An end-to-end website project is typically organised into phases, which will usually be structured as follows:
We’ve provided a detailed breakdown of these phases in a recent series of articles. This series is intended to give you a clear understanding of the full end-to-end process involved when working with an agency to design and develop a website. This will help you remove any apprehension heading into this kind of project and set you up for success.
The Current State of Web Design
“Design is not just what it looks like and feels like. Design is how it works.”
Steve Jobs, Co-Founder and former CEO of Apple.
While web design does focus on the visual aspects of the site, there’s a lot more to it than just the aesthetic elements like colour schemes and typography.
Web design is a complex blend of branding, user experience (UX) design, user interface (UI) design, graphic design, content creation, layout and structure, accessibility, and much more.
The design of your website needs to be visually attractive but, more importantly, it also needs to be simple and easy-to-use. Your website needs to find the perfect balance between supporting your strategic objectives and serving your clients with a seamless experience. Of course, that’s much easier said than done, which is why it’s so important to find an experienced partner you can trust to guide you through the process.
Outlining the Web Design Process
Phase 1 – Research and Planning
The phase that underpins EVERYTHING!
A good agency will have absorbed everything in your project brief. They should also have worked hard to understand your perspective and your requirements from your website, before you’ve even agreed to work together.
Once you’re preparing to launch the project, the research and planning phase will then go beyond that initial information gathering exercise.

The objective of this phase is to define the full scope of the website, including its design, its features and functionality, its content, and everything else involved.
Your site will be discussed in extensive detail, and then research will be conducted into some key areas that will inform your design and development, such as:
Whether you’re making small updates to an existing design or completely rebranding your business, it’s equally important to use this research to inform every decision you make. That’s because every element of your site’s design must be made to support your business goals and serve your target audience with a great user experience (UX).
This research and planning phase is essential in enabling you and your agency partner to do that.
Phase 2 – Visual Exploration
This exploratory phase involves defining the most appropriate and effective visual direction to take with your site.
The main tool used to help determine the right visual identity for your website is a set of mood boards. These are a visual compilation of different options for colour, typography, structure, images, and other visual components that are used to tell your brand’s story through your website’s design.

A good agency partner will usually present around three mood boards to help shape the direction, then collaborate with you to narrow it down to one final version.
Visual exploration, like most processes within web design and development, will be collaborative and iterative. You’ll be presented with ideas by your agency partner, then given the chance to provide feedback across several rounds of revisions.
Phase 3 – User Experience (UX) Design
The UX design process is the phase in which you work with your agency’s UX specialist to create a blueprint of the website functionality.

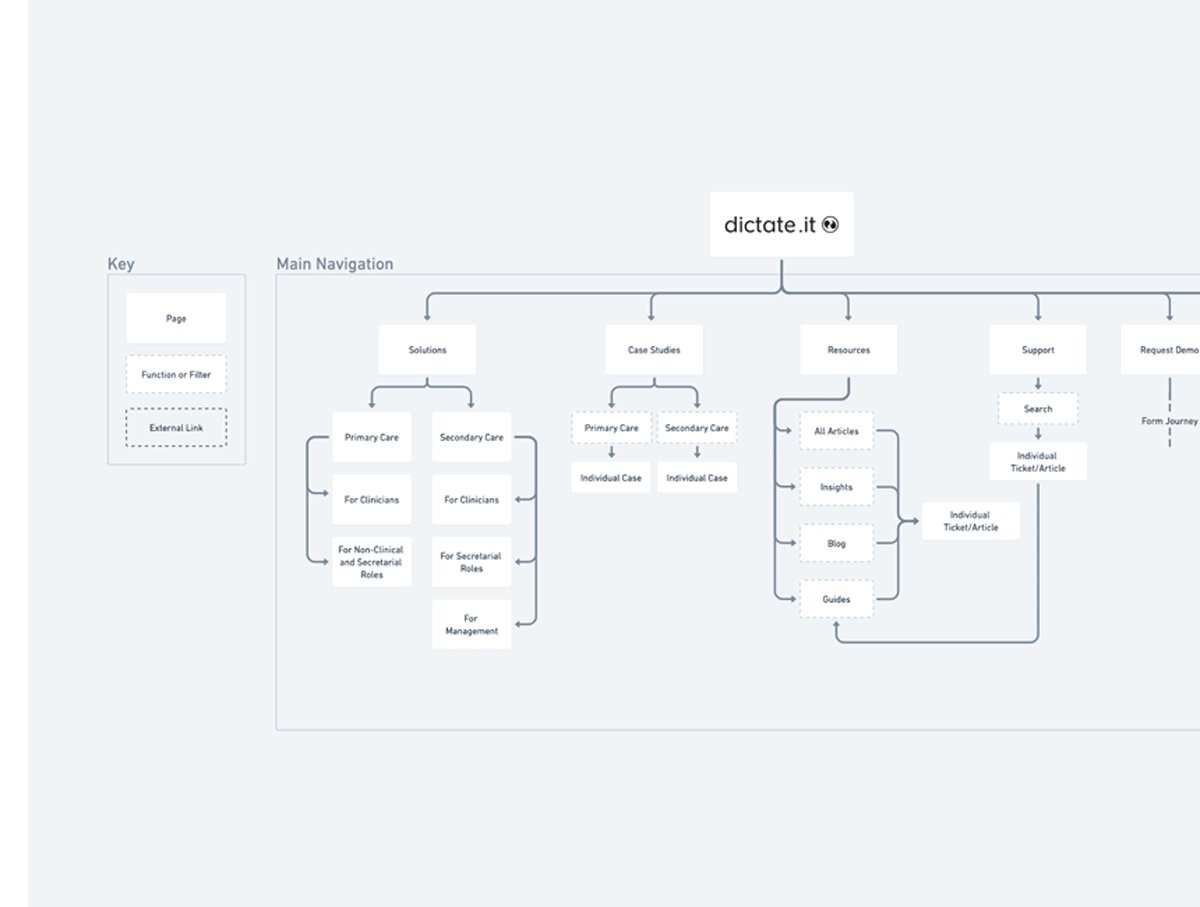
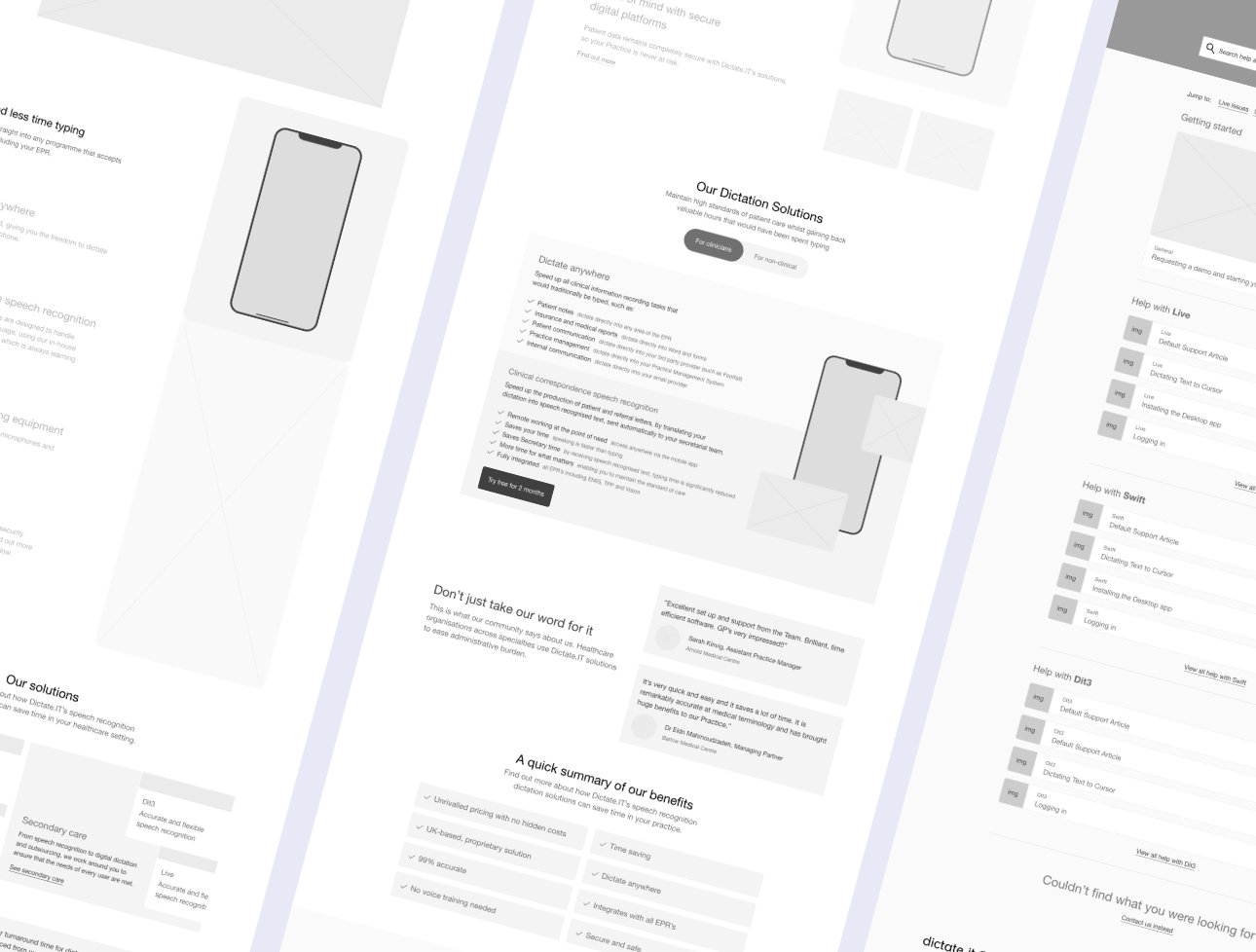
This involves creating wireframes (either low-fidelity or high fidelity) that help you visualise the design and outline your website visitors’ flow through the pages into your main calls-to-action. This is the way the website’s design works strategically to drive outcomes that align with your business goals.
This phase takes place before working on the site’s visual design to ensure the two separate aspects complement each other.
Phase 4 – User Interface (UI) Design
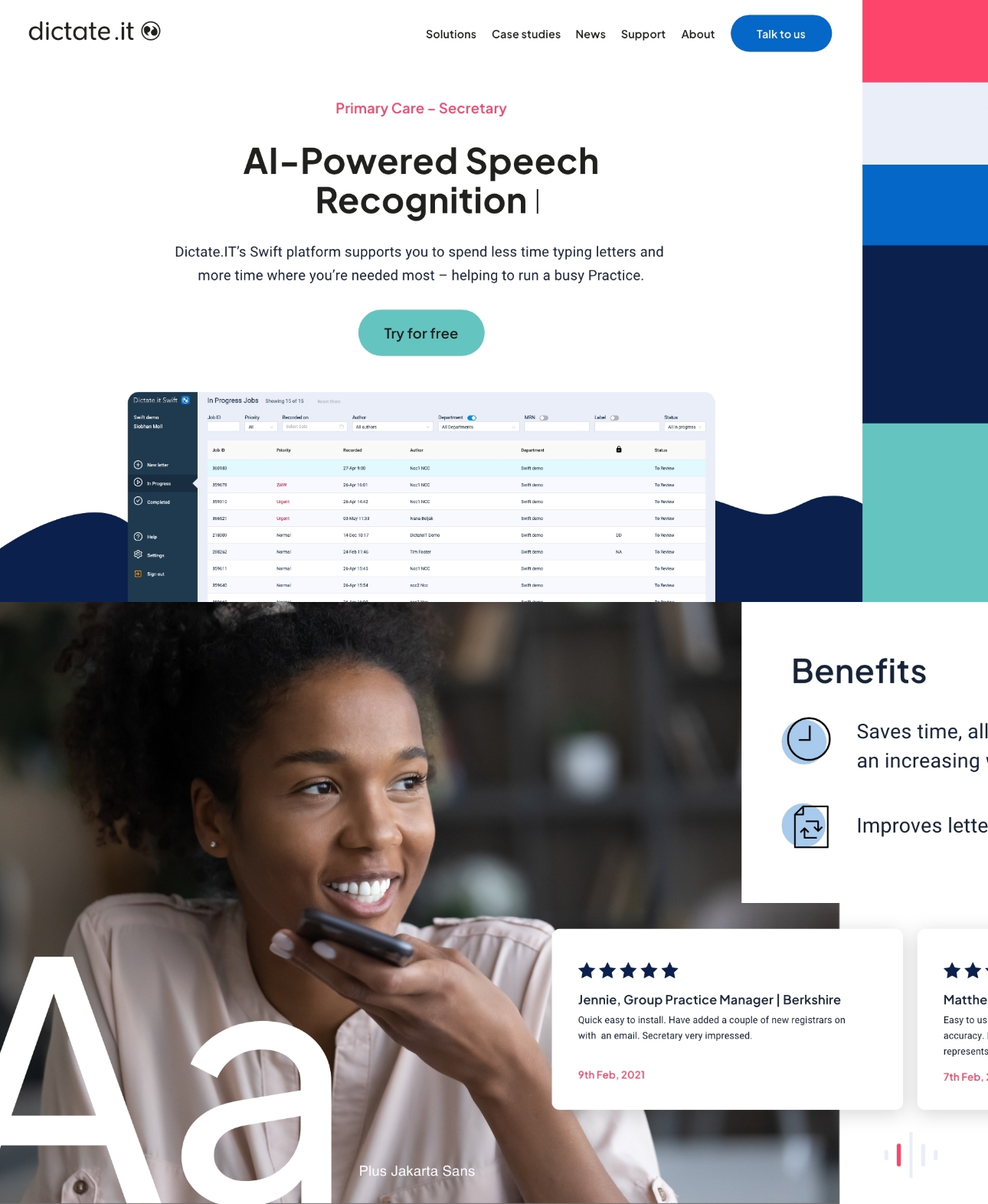
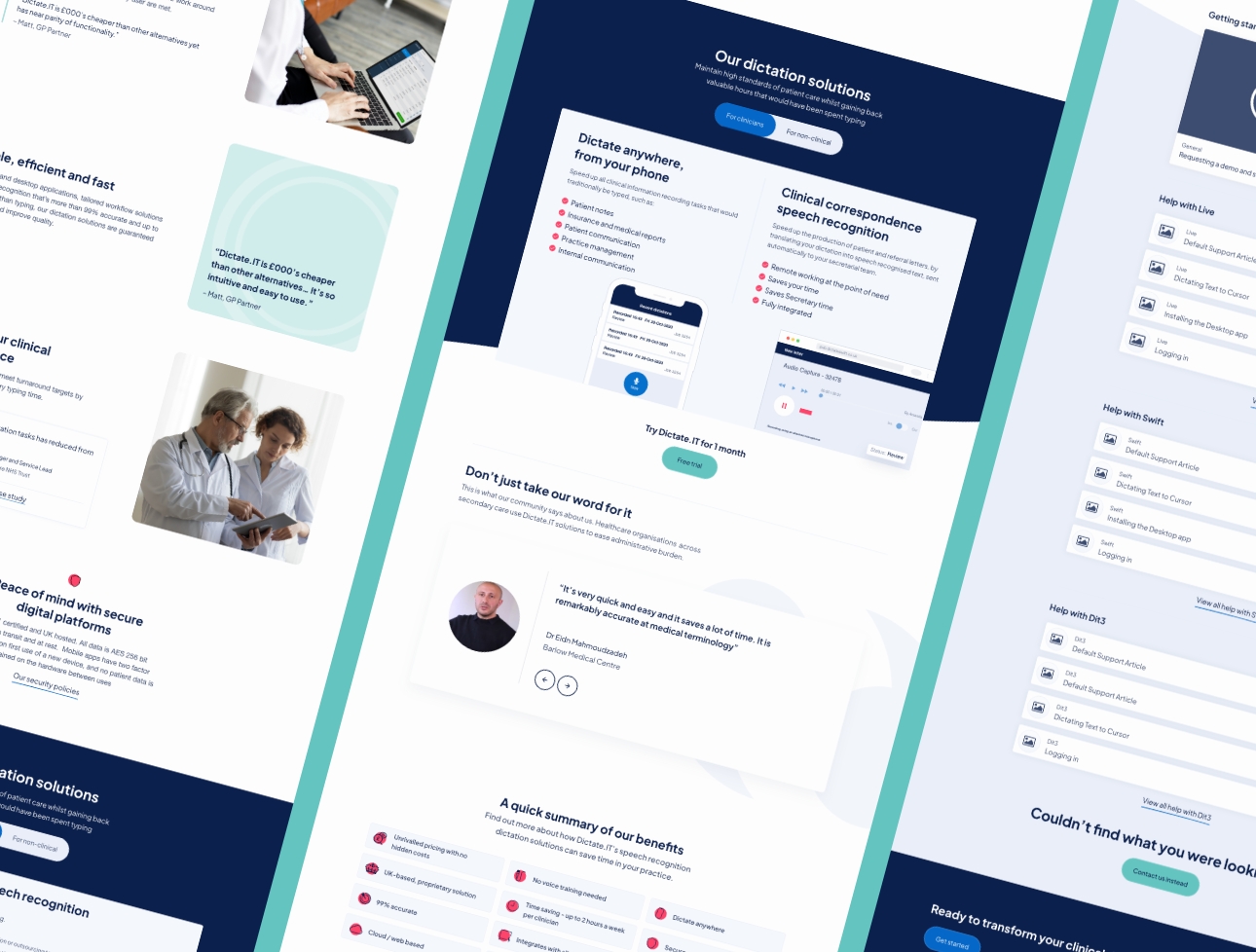
From there, your user interface (UI) will be designed. The styles, fonts, and look and feel of the site from the mood boards will be applied to the wireframes.

Your agency will likely present you with a design for your homepage before moving on to the rest of the site. This will typically be done on a desktop screen size, but it can be done on mobile if you want to take a mobile-first approach. Once this is complete, it will then be designed across the relevant breakpoints.
After completing this process, your agency partner will be ready to enter into developing your website.
Making Complex Processes Simple
As technology continues to become more advanced, more and more of our daily lives now take place in a digital-first context. This means:
In order to succeed, your website’s design requires careful planning, research, and a strategic approach if it hopes to meet the demands of the modern client.
Working with a specialist design and development agency is a proven approach to ensuring you gain a website that meets your requirements and delivers on the expectations of your target audience.
Completing a process like the one outlined in this article will enable you to design a website that can become your clients’ go-to online source when they have a need.
As mentioned earlier, we’ve provided a step-by-step guide to each of these phases to make the process even easier for you.
Would you like these insights straight to your mailbox?
Announcement
24 March, 2020
SoBold’s response to COVID-19
In response to COVID-19, we’ve put in place a number of measures at SoBold to make sure we can continue to provide our services to our clients around the world as well as do what we can to help contain the spread of the virus.
It’s helpful to reflect on the fact that we offer a service whereby the performance and outcome of work produced will not be affected at all.
We’ve moved to full-time remote work
SoBold has decided to close our office in London and have our employees work remotely until further notice.
We’re doing this in an effort to help prevent the spread of the virus because, while most SoBold employees are healthy and not in the high-risk category, we appreciate that is not the case for all of those around us, or in the wider community we live in.
We have a responsibility towards these people, including others who work in our building and those we come into contact with during each others’ daily commute.
We’ve set up enhanced support for remote work
We don’t believe it’ll cause much disruption to the rest of the team and business.
Most of our clients, for example, will be familiar with remote meetings; we regularly host virtual meetings between clients and SoBold.
All team members have access to reliable remote conferencing and workflow tools, so they can speak to anyone either within SoBold or outside of the organisation, whenever they need or want to.
This means we can continue to frictionlessly share and work collaboratively cross-functionally, with the ultimate goal of always delighting our clients and partners.
Free support to those directly affected by the closure of their businesses
We want to give back and help businesses and individuals that have been so badly damaged by the closure of their shopfronts, gyms, restaurants and other businesses in the hospitality industry.
We are offering free website help to these businesses during these tough times.
If you would like to get in touch with a team member about this, please email hello@soboldltd.com
Would you like these insights straight to your mailbox?
Latest from agency
24 November, 2022
SoBold obtain Skilled Worker Sponsorship Licence
SoBold are delighted to announce that we have obtained a sponsor licence in order to sponsor international skilled workers to come and work at SoBold.
SoBold have always put heavy emphasis on hiring the best global talent for our needs, and we have strengthened our ability to do this by obtaining a Skilled Worker Sponsorship Licence.
With all sponsorship licences that the Home Offices grants they need to be reassured that the sponsors can live up to the “significant trust” that the department places in them. The Home Office further made checks that SoBold is a “honest, dependable and reliable” workplace, and capable of meeting the responsibilities that it expects from sponsors.
Since being granted our Skiller Worker Licence, we have been fortunate enough to put it to use to hire two new team members.
Anna de Moraes, joined SoBold, from Portuguese company, SpringParrot. Anna had been able to work remotely, and was living and working from the UK, when she got in touch with SoBold. Anna, who is natively from Brazil, said of the process:
“The steps were pretty clear and the whole process was quite simple. I’ve had friends waiting years for their visas to be approved while we were able to complete everything in a short period of time! I was already excited to start and, in a blink of an eye, I was finally part of the SoBold team!”
More recently, SoBold hired Santosh Gajera as a Back End WordPress Developer. Santosh has relocated from India in order to provide his services to SoBold. When asked about the process behind him getting his Skilled Worker VISA granted, Santosh said:
“To keep my IT career moving forward, I needed sponsorship from an organisation that sponsored my visa. SoBold has been an invaluable help in obtaining my Tier-2 (Skilled worker) visa. I am very thankful to their hard work and professionalism. My documents were handled very scrupulously by them, and they provided full support throughout the whole application process . I got my visa approved in two days, which is amazing, and they handled everything for me.”
SoBold worked with all-in-one digital platform, Nation Better in order to achieve our sponsorship licence and the process was streamlined, affordable and transparent.
SoBold already have a diverse talent pool, with staff from all over Europe, and with the help of Nation Better, we have been able to improve the way in which we hire international talent and open up opportunities further afield. We look forward to continue growing our team with exceptional overseas talent and have access to a wider talent pool.
SoBold Managing Director, Will Newland said:
We are absolutely delighted to welcome both Anna and Santosh to the SoBold team. Without our Sponsorship Licence we would be missing out on a large pool of talent that is the future of our business. We very much look forward to continuing to use our Sponsorship Licence to our advantage and giving skilled employees the opportunity to come and work here at SoBold.
For more information on what current vacancies we have, please visit our website careers page.
Would you like these insights straight to your mailbox?
Industry News
12 January, 2023
WordPress vs Drupal – Comparing Both Content Management Systems
There are plenty of similarities between WordPress and Drupal. That can make it particularly hard to choose between the two if you’re tasked with finding a new content management system (CMS) for your business. But when you’re about to invest in a new CMS, it’s an important decision that needs careful consideration.
After all, your CMS will be the platform upon which your website is built, and the influence that will have on your business growth and success today shouldn’t be underestimated. With that in mind, it’s crucial to find a platform that aligns with your specific requirements and enables you to achieve your strategic objectives.
To help you gain a clear understanding of the differences between WordPress and Drupal, and decide which one is better suited to your business, we’ve provided this helpful side-by-side assessment.
This article is part of a new series where we’ve explored direct, objective comparisons between some of the leading options for CMSs. In the third article of this series, we’re looking at Drupal and WordPress. You can find links to the other articles in this series at the bottom of the page.
Approachability and Ease-of-Use
A CMS is a big investment, and so you’ll want to begin getting good use and value from your platform of choice as quickly as possible. Like any type of software, though, some platforms are more approachable for the average user, while others will require you to have some previous experience to get going.
How Approachable is Drupal?
Drupal is aimed at users with some prior coding skills or content management experience. If you have technical skills at your disposal, Drupal can provide great functionality once you’ve put some time and effort into setting everything up.
For non-technical users, however, working with the platform and getting comfortable using it can be a long-term process. It’s an advanced CMS that doesn’t offer much in the way of straightforward usability “out-of-the-box” unfortunately. If your team is made up of non-technical users and beginners, this might not be the best platform for you.
Even if you work with a web development agency to help you get everything set up and tailored to your preferences, the complexity of the code will make their project timelines and costs higher than the average CMS.
How Approachable is WordPress?
WordPress is very approachable for anyone, even beginners without any previous experience using a CMS.
Simplicity is one of WordPress’s greatest strengths, and many would argue that elevates it above all its peers.
This usability allows you to get up-to-speed immediately with a very fast time-to-market for your site. That means you’ll begin to achieve a positive return on investment (ROI) much quicker than most other platforms. Almost everything you need to build and manage your website will be readily available when you first begin using WordPress, making it more approachable for the average user than Drupal.
As it’s such an intuitive platform, pretty much anyone in your team will be able to use WordPress. That will make it easier to handle the daily management and running of your site as a shared responsibility.
Functionality and Customisation
As touched on above, you should be looking for a platform that you and your colleagues will be comfortable using on a daily basis. If you don’t like the way a CMS functions, you should remove it from your shortlist of options.
While Drupal and WordPress are similar at first glance, with the same fundamental functionality of a CMS, there are some unique features and capabilities that differentiate them. There’s also a wide range of ways to customise them to your own liking.
Working with Drupal
While the complexity mentioned in the previous section does require considerable time, effort, and money to get past, once you’ve got there you’ll likely find Drupal is a good CMS to use for building and editing your website.
Drupal’s user interface (UI) is fairly easy to get used to. You can publish, edit, manage, and organise content with flexibility, adjusting your page structure and site navigation. You can also lean on a large library of website themes and modules, which are additions similar to WordPress’s plugins, to tailor your CMS to your own unique specifications.
Working with WordPress
As a CMS, WordPress’s simple, intuitive functionality allows you to seamlessly launch and manage your site. It’s very convenient editing content on a page-by-page basis with WordPress with its block-based design. This allows you to create quality content from day one, with the freedom and flexibility to make adjustments to the platform as and when you require.
WordPress also allows you to customise it as well with a vast selection of plugins and themes. The difference between WordPress and other CMSs, though, is that there’s not much you’ll need to change about it out-of-the-box before you can begin using it comfortably.
Because it has a lower cost and faster time-to-market, it will free up more time for you (or your agency) to focus on higher value work, like differentiating your site from competitors or developing personalised content for your customers.
Platform Security
When writing down the criteria that you’ll use to select your CMS, security should be one of the first things on that list. Threats to cyber security and data protection are increasing by the day, for businesses of all sizes across all sectors, so it’s crucial to ensure you select a secure, trustworthy platform.
How Secure is Drupal?
One of the major advantages of a CMS that’s aimed at those with web development skills is that the users of Drupal work hard to ensure the platform is highly secure. Drupal regularly receives security updates and additional reinforcements to protect the platform.
Of course, you still need to test thoroughly and continuously double-check there are no vulnerabilities in your system. This is usually the responsibility of your agency, and a good partner should always prioritise security at the core of any development project.
How Secure is WordPress?
WordPress is a secure platform, but some still carry the misconception that it isn’t suitable for large businesses. To find evidence of its enterprise-grade security, though, you only need to look at the number of organisations using WordPress as their CMS of choice today.
Still, there are some potential vulnerabilities that are important to be aware of. For instance, be careful when adding plugins to your WordPress platform. As WordPress runs on open-source software, some developers will inevitably release plugins that aren’t secure, so you should only use plugins from reputable sources.
When you do use plugins, you’ll also need to test them thoroughly and keep them updated, and ideally have them working alongside security-specific plugins such as WordFence. These are issues that a good agency partner should be well aware of and handle for you.
Security is also influenced by the hosting environment of your platform. You can reduce your security risks further with WordPress if you find a trustworthy, well-managed hosting partner to look after your system.
The Global Communities
An active community of developers is a valuable asset for a CMS to have. This is a selection of dedicated users who work hard to contribute to growing and improving the platform, either by releasing new updates and plugins or fixing bugs in the software’s code.
For businesses like yours, the community could make the difference between having a small issue resolved quickly or growing into a big problem. Communities also provide resources to learn more about the technology, to further develop the digital offering you provide to your customers.
Drupal’s Community
Drupal has a fairly niche, but very passionate developer community supporting it. The size of Drupal’s community is considerably smaller than more popular platforms like WordPress, mainly because of that higher degree of coding skill required to use the CMS easily.
However, that doesn’t detract from the level of support or added value you’ll receive if you do opt for Drupal. New themes, modules, and updates are often released to contribute to the quality of websites that can be built on the platform.
WordPress’s Community
Most of what’s been discussed as strengths of WordPress in this article can be put down to the hard work of the community adding to the software.
WordPress’s community is truly global, with millions of users regularly producing innovative new themes and plugins that your business can pick up and begin using with ease.
No matter what issues you run into with your WordPress site, there will always be help readily available from the community.
WordPress users are renowned for their events as well, with free meet-ups and conferences often held to help users learn more about the technology. WordCamp, for example, is a non-profit event that has been run by the WordPress community since 2006 across several continents. WordPress also hosts an annual event called WordPress accessibility day, designed to help increase awareness of the importance of accessibility in modern technology.
The Cost and TCO
Another important aspect of your evaluation will be the cost of your CMS, and its long-term total cost of ownership (TCO).
The platform you choose will need to deliver good value for money and a strong ROI. How easily you can achieve these will vary depending on the CMS and how well it aligns with your business’s requirements.
Drupal’s Up-Front Investment and Ongoing Costs
Drupal is an open-source platform, which means it’s free to use. In most cases, Drupal is a good option in terms of value when compared to other CMSs.
You’ll only need to worry about costs like agency fees for development, your platform hosting, and post-deployment testing and maintenance.
However, the aforementioned complexity of Drupal often causes agency work to be more costly and time-consuming than it would be when working with platforms like WordPress. From basic set up and development to customisation, it’s possible your TCO will continue to grow over the years the longer you’re working with Drupal.
WordPress’s Low Cost and TCO
WordPress, on the other hand, is a very cost-effective solution with a much lower TCO than with Drupal.
It’s another open-source platform with no license fees, and you’ll rarely need to add on new features or capabilities because it comes with so much “out-of-the-box” already.
WordPress development is more simple and affordable, as are its maintenance and support. As mentioned earlier, the fast time-to-market helps you get a high quality website launched quickly so you can begin seeing ROI almost immediately.
Understanding the Role of an Agency
The role of an agency has been mentioned several times throughout this article. That’s because most businesses with a great website will have worked with an agency partner with platform-specific skills to help them bring their vision to life.
An agency can support you with hosting, design, development, maintenance, security, and updates, each of which can be highly complex and challenging to handle alone.
Therefore, it becomes even more important to consider how easy your CMS is to work with, not just for you and your team but for your development agency as well.
With a platform like Drupal, that has a reputation for being difficult and time-consuming to work with, agency projects are likely to be quite a big investment, and an ongoing one at that. WordPress is a platform that’s far easier to work with, meaning that the cost of releasing a quality, secure website will be much more affordable.
A CMS becomes far easier to use when you find an agency with the experience and expertise to help you gain as much value from the technology as possible. Whichever platform you choose, you’ll find it easier to achieve positive ROI if you have a specialist partner supporting you.
Deciding Between Drupal and WordPress
Both WordPress and Drupal are perfectly good options for most businesses looking for a new CMS. While there are strengths and weaknesses to consider, the most important thing is to keep your business’s specific needs in mind.
Make sure you’re clear on your strategic objectives, unique requirements, users, budget, and other factors to inform your decision. Once you’ve done that, use the comparisons in this article to see how each CMS lines up against what you’re looking for. It should then become evident which platform is more suitable for you.
If you need more help in your evaluation of the various CMS options:
Would you like these insights straight to your mailbox?
Latest from agency
3 August, 2022
Celebrating 3 years with Leonardo Esposito
A fresh-faced Leo joined SoBold in August 2019, with a big booming smile and speaking in broken English. It was immediately clear how driven he was to learn and pick up new skills and it was a no-brainer to offer him a job to join our development team.
For much of his first year at SoBold, Leo was glued to Google Translate to try and properly understand the tasks he had been set, but each and every time the output of his work would be the same, outstanding.
As Leo’s English picked up, as did his confidence and skill-set and he made it clear that he wanted to focus on Back-End Development and he really wanted to take SoBold forward. Leo championed innovation in our development approach and much of the workflow we do today has been driven by Leo’s desire to set the highest of standards.
He is a key figure at SoBold and we are very fortunate to have him.
We caught up with Leo to find out more about what he get’s up to in his day-to-day life!
At what point in your life did you decide to become a developer?
During middle school, I tried to learn how to make games, which led me to development. I started exploring different languages and realized I really liked learning the syntax of as many languages as I could. Eventually, I got into web development, and since then I have tried to expand my knowledge of web development languages, trying out new frameworks, and both front and back end sides.
Describe your typical day
As of now I’m trying out double gym days, which means an early wake up (5.30am), gym at 6am, and finishing at around 8am. Then I go to work, have my day, and when I finish I go home and back to the gym. When I get back home it’s circa 8.30pm, so I have dinner, watch something on Netflix (not too much otherwise I end up snacking), then go to my room, and if there’s time and I’m not too tired I play piano, otherwise I go to bed ready to do it all again.
What’s your favourite project to date
Favourite project to date is Rede partners
Any advice for junior developers?
Never stop learning, be curious, and be always ready to challenge yourself, and question what you do. Change your way of doing things if someone else out there is doing it better.
If you had to change careers what would you do instead?
Theoretical Physicist or Volleyball coach
What was your most recent challenge and how did you overcome It?
Hit a plateau in terms of motivation, but managed to overcome it by getting less on my plate, and focusing on meaning, eventually, it became better.
What’s your favourite thing to do outside of work?
Workout, play music (piano, guitar), play video games (fav ones are Skyrim, Horizon Forbidden West and Fallout)
How do you think the designer/developer relationship could improve?
The main thing is communication and chemistry, once those are there the relationship improves by itself.